Сова рассылает выпуск #11
Этот выпуск должен был выйти гораздо раньше, сразу после моего отпуска. Но случилось всё то, что случилось. Лично мне очень осточертело думскроллить ужасные новости вперемешку с кучей фейков.
Я хочу продолжить вещать, так как это единственный для меня способ отвлечься и погрузиться в дело, которое я люблю хотя бы на один час в неделю. Надеюсь, что могу помочь хотя бы кому-то, кто испытывает подобные чувства.
Относительно всего происходящего на данный момент, хочу выразить глубочайшие соболезнования всем, кто пострадал от действия военных, правительства и пропаганды. Помимо физических травм тысячи людей потеряли друзей и членов семей из-за пропаганды и действия властей. Никому не желаю пережить того, что сейчас переживают люди на нашей планете совсем рядом от того места где вы находитесь. Ведь в масштабах нашей солнечной системы мы максимально близко и при этом находимся на грани самоуничтожения. Меня бросает в ужас от подобной картины современной геополитики.
Единственное о чем я сейчас прошу каждого, кто читает эту рассылку это попытаться отвлечься хотя бы на 10 минут от всего, что происходит вокруг, как минимум набраться сил, чтобы жить и выживать дальше. Всем максимальной силы духа, теплых отношений с теми близкими кто есть и прекращения отвратительной катастрофы!
Что нужно изучить в CSS, если знаешь только CSS3? 🇺🇸
Обзорная статья про новинки CSS, которые причем уже давно поддерживаются браузерами и используются многими компаниями в production. Все новые возможности разделены на секции с поясняющим текстом и ссылками с подробным описанием. Можно сохранить статью как довольно приятный референс.
Захват медиапотока из DOM элементов 🇷🇺
Как быть, если хочется записать видео ровно того, что видит пользователь открыв ваш сайт? Насколько я помню, браузерные технологии до сих пор не позволяют сделать скриншот отрендеренных DOM-элементов прям из js, речь не о браузерных расширениях.
Каких возможностей TypeScript необходимо избегать 🇺🇸
Каждый язык с историей постепенно обрастает устаревшими возможностями, которые нельзя отключать из-за обратной совместимости. TypeScript не исключение, а статья рассматривает 4 фичи языка, которых стоит избегать и при этом объясняет почему дела обстоят именно так.
Изучаем 3 новые API’шки React 18 🇺🇸
React 18 славится добавлением concurrect rendering в свои пайплайны рендера. И в лучших традициях экосистемы react — код придется писать заново, если в существующий проект захочется добавить поддержку concurrent rendering. Советую хотя бы пробежаться взглядом, чтобы не потерять ничего важного после релиза.
Как дизайнеры могут предупредить ошибки пользователей 🇺🇸
Термин “ошибка пользователя” подразумевает, что это вина пользователя, когда он делает что-то неправильно. Но в подавляющем большинстве случаев вина лежит на дизайнере, который создал запутанный интерфейс или слишком легко дал пользователю возможность совершить ошибку.
Существует множество практических способов сделать это, и эта статья рассматривает некоторые из наиболее эффективных.
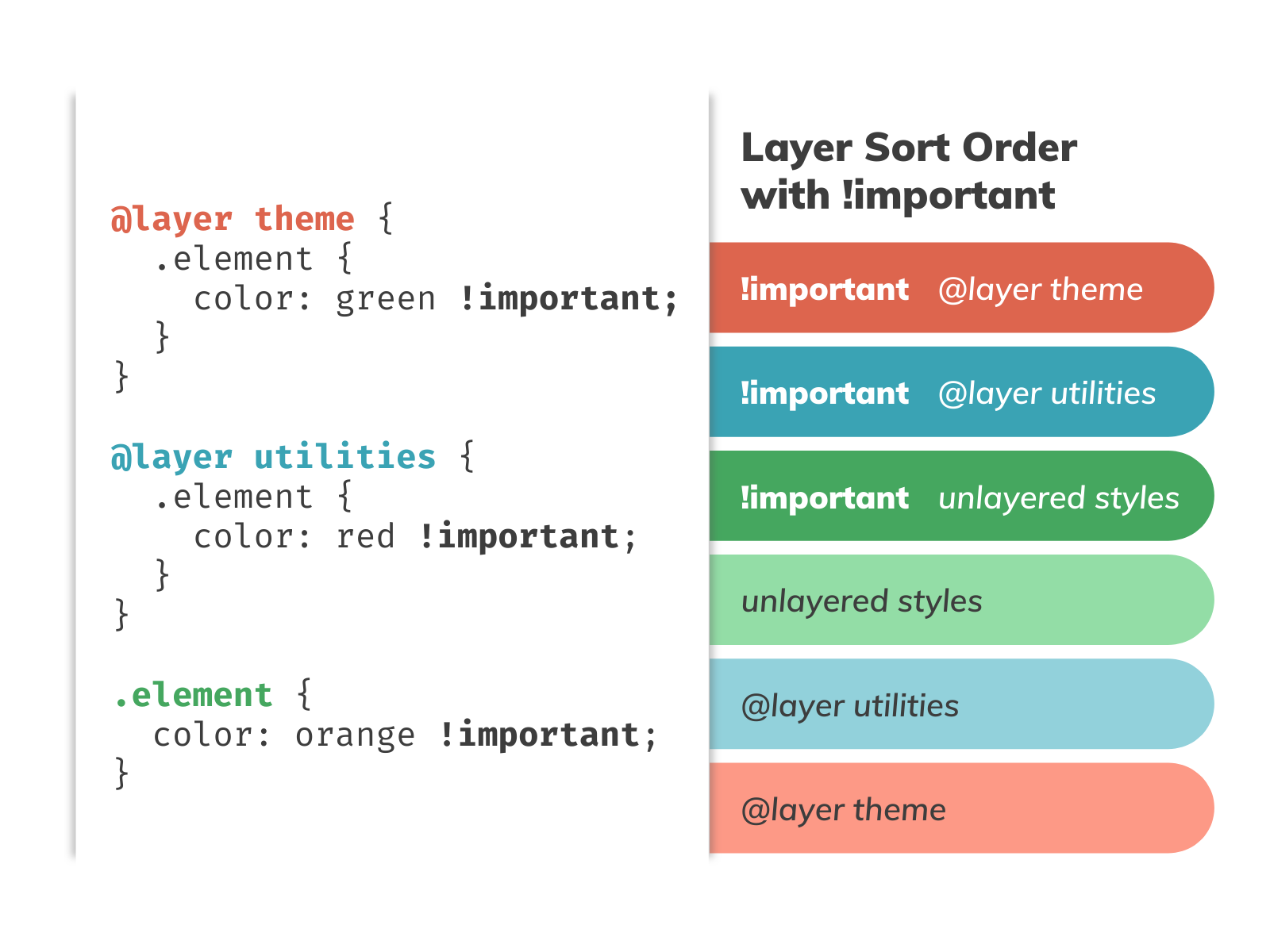
Знакомство с CSS Cascade layers 🇺🇸

Я думаю многие сталкивались с проблемами приоритезации правил CSS в пределах одного проекта, когда приходится повышать приоритет селекторов или проставлять !important. Cascade layers это довольно любопытная попытка решить эту проблему.
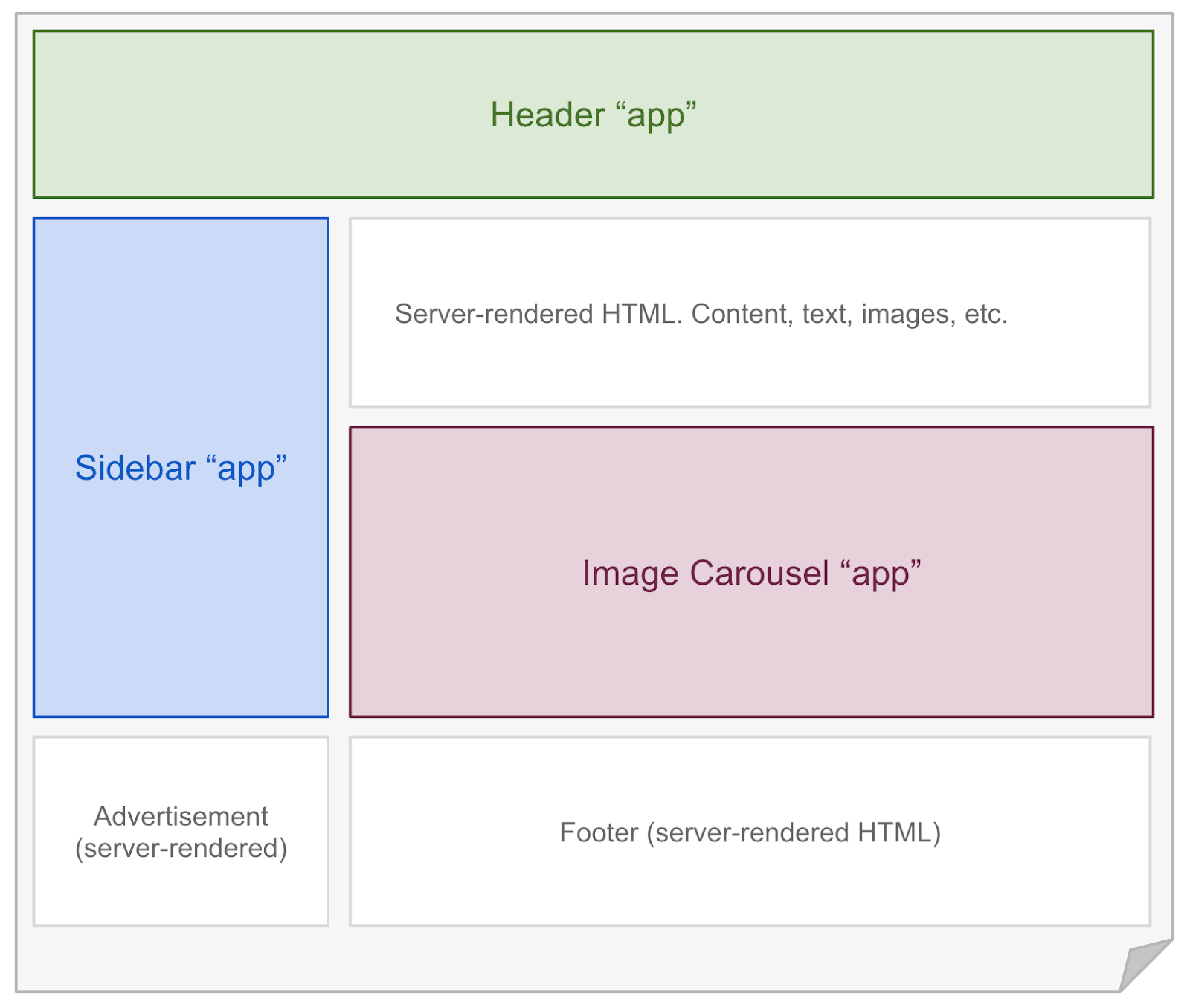
Islands Architecture 🇺🇸

Чем вообще эта архитектура отличается от microfrontends, какие профиты получает проект использующий islands architecture и действительно ли все настолько хорошо.
UTF-8 для абсолютно всего 🇺🇸
Авторы сайта приводят весьма интересные доводы, почему абсолютно вся информация должна кодироваться в UTF-8, от строковых литералов в памяти, до файлов на диске.
Всё, что вы хотели знать о монорепозиториях и инструментах менеджмента 🇺🇸
Целый сайт посвященный одной теме поможет разобраться что вообще такое monorepo, в чем отличие от монолита, как понять когда стоит использовать этот подход и какие профиты приносит использование.
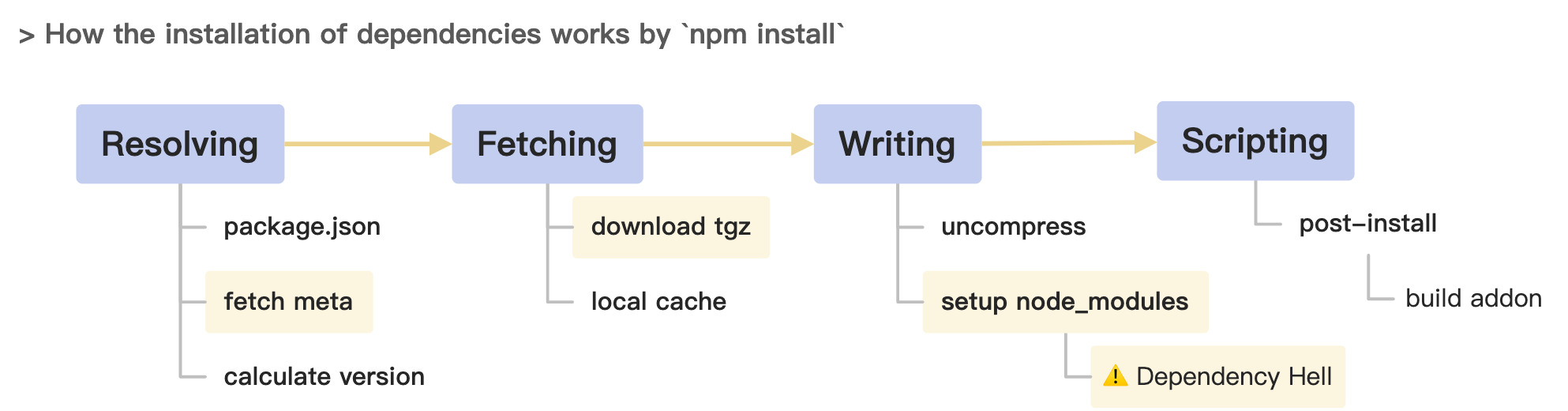
Подробное описание быстрого режима tnpm - как нам удалось стать на 10 секунд быстрее, чем pnpm 🇺🇸

В современной экосистеме front-end количество общих модулей постоянно растет, а графы зависимостей становятся все более сложными. Этот рост влияет на скорость установки зависимостей, как локально, так и на CI. Статья рассматривает как работает tnpm и за счет чего удалось получить существенный прирост скорости.
Как читать W3C-спецификации 🇷🇺
Консорциум Всемирной паутины — это хранитель спецификаций по всем технологиям в вебе. Как веб-разработчик, вы могли заходить к ним на сайт в поиске ответа на вопрос про XHTML или чтобы узнать больше о новой технологии, такой как «Объекты форматирования XSL» или «Масштабируемая векторная графика».
Итак, вы обращаетесь к спецификации и практически тут же оказываетесь в замешательстве. Это невозможно читать, думаете вы
CSS Triggers

Сервис поможет определить изменение каких CSS свойств вызывает пересчет layout, composite или же только paint. Сохраняйте себе обязательно, все мы в какой-то момент предстаём пред лицом оптимизации и здесь может спасти такая карта в рукаве.
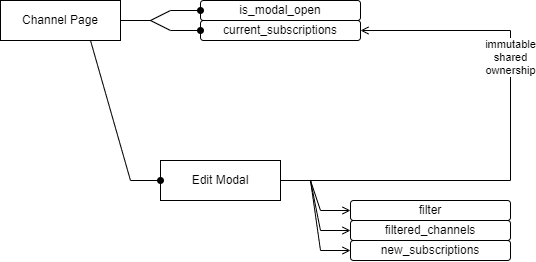
От Rust к TypeScript: Анализ времени жизни для архитектуры компонентов React 🇺🇸

Время жизни объекта всегда существовало в программировании, хотя только недавно оно было жестко описано в качестве правил компилятора, в виде RAII в C++ и печально известного сложного анализа владения и времени жизни в Rust. Оказывается, подобный метод анализа действительно полезен для архитектуры компонентов React, точнее, для определения того, какое состояние куда переходит.
Нам нужно больше устройств единственного назначения (и почему ваш телефон - отстой) 🇺🇸
То, как Фейнман описывал компьютеры, слова, которые он использовал - чудесный, благоговейный, восхитительный - автор не стал бы так описывать компьютеры сегодня. Полезный, удобный, избавляющий от скуки, вызывающий привыкание, конечно. Но чудесный? Внушающий благоговение? Что-то, что делает автора счастливым? Не обязательно.
Apple предоставляет предприятиям возможность принимать бесконтактные платежи через Tap to Pay на iPhone 🇺🇸

Эта возможность могла быть крайне полезной в России. Ведь до 24 февраля Россия была страной с самым высоким уровнем технологического развития банковской системы.