Сова рассылает выпуск #12
Сегодня много разнообразия в новостях и инструментах. Желаю приятного прочтения, ставьте лайки, подписывайтесь на канал и жмите колокольчик 😏.
В комментариях моего Telegram канала всегда можно предложить статью или инструмент, а я добавлю его в рассылку!
🔥 react18, OSScars, проблемы экосистемы 🇷🇺

В новом выпуске подкаста я делюсь моими эмоциями от происходящего во фронтенде: почему небольшая кучка компаний неистово привлекающие миллионные инвестиции все еще делают херовые продукты, а другие миллионы разработчиков ведутся на это. А также смотрю на релиз react v18.
Все те же DOM API и фреймворки но в веб-воркере 🐙
worker-dom это проект позволяющий завернуть любой код в веб-воркер и работать с ним довольно прозрачно. Но прошу обратить внимание на тот факт, что браузеры не умеют передавать объекты между потоками/воркерами, поэтому приходится сериализовать объекты в массив байт, а затем десериализовать обратно, все эти операции отнимают время. Может статься так, что вынесение логики в воркер и все сопутствующие потери будут гораздо выше предполагаемого профита от всей операции.
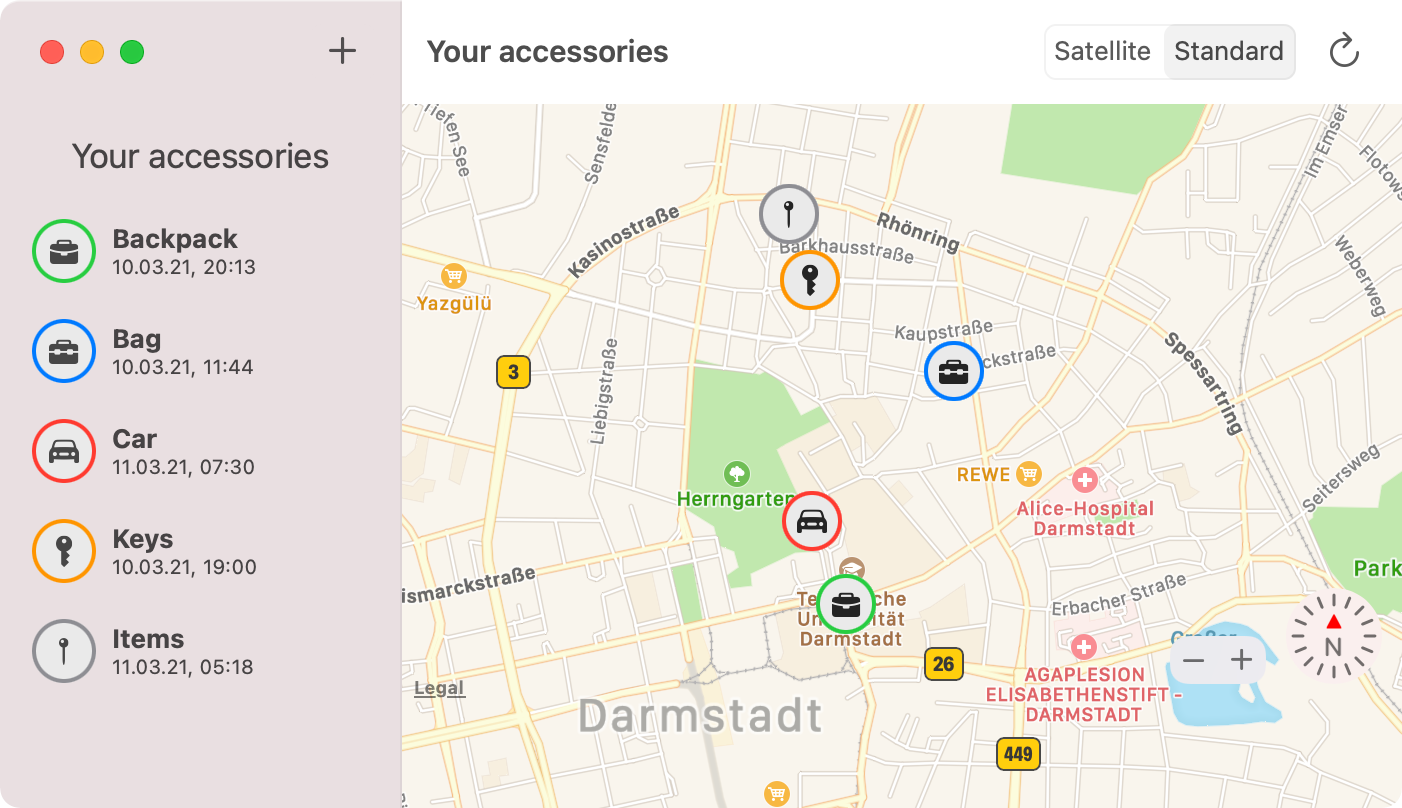
Соберите свои AirTags используя сеть Apple 🐙

openhaystack предлагает два компонента: macOS приложение отслеживающее положение вашего bluetooth девайса, и прошивку для этого девайса, которое будет использовать сеть Apple Find My для передачи данных приложению. Используя два этих компонента, можно сделать свой девайс для трекинга местоположения.
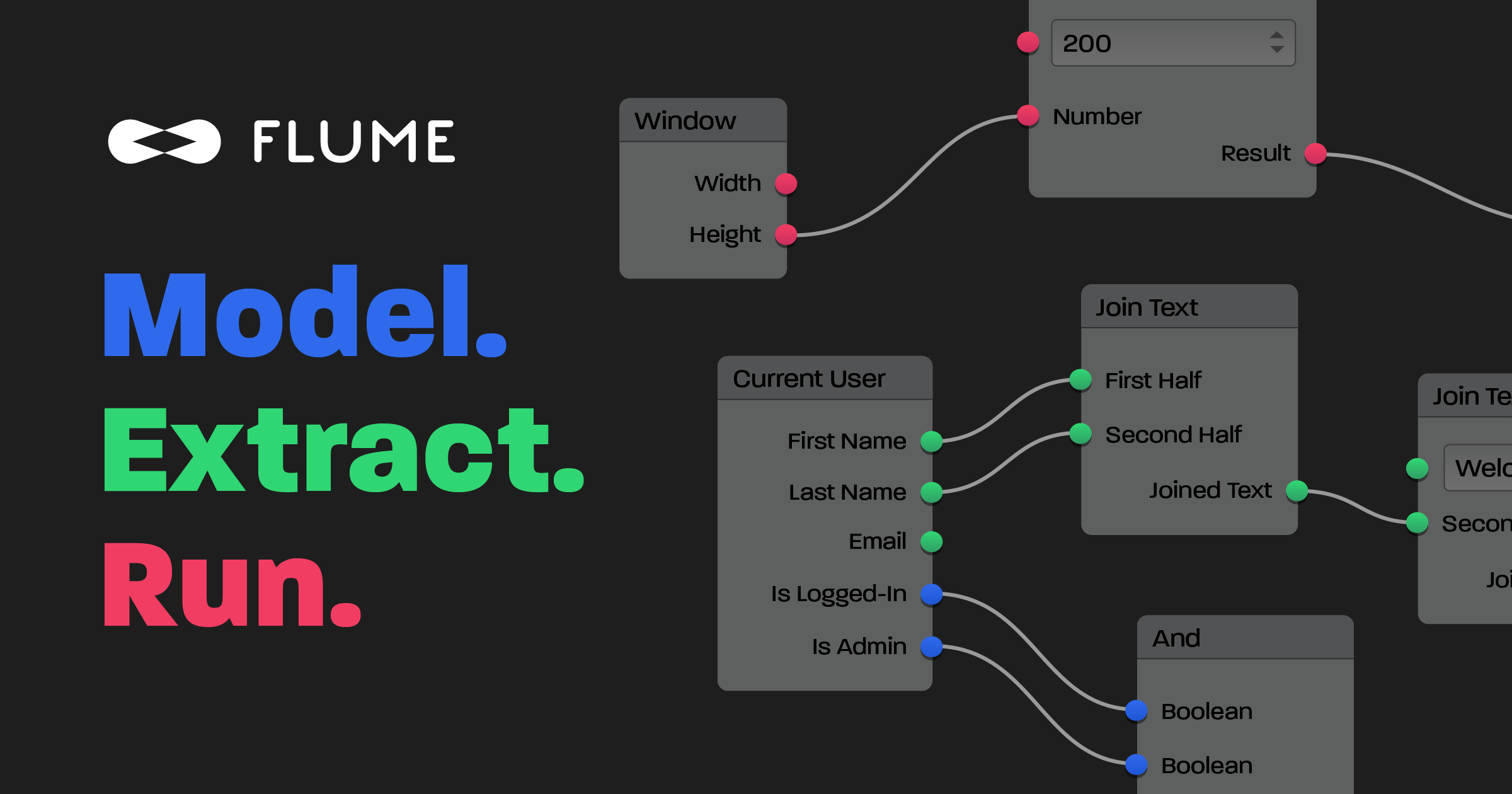
Вытаскиваем бизнес-логику в нодовый редактор 🇺🇸

Приложение позволяет смоделировать бизнес-логику в нодовом редакторе, сохранить результат в виде json-графа и затем скомпилировать его в код или запускать в рантайме. Пользователе в редакторе имеют поддержку типизации, то есть не смогут ввести некорректные данные в поля нод.
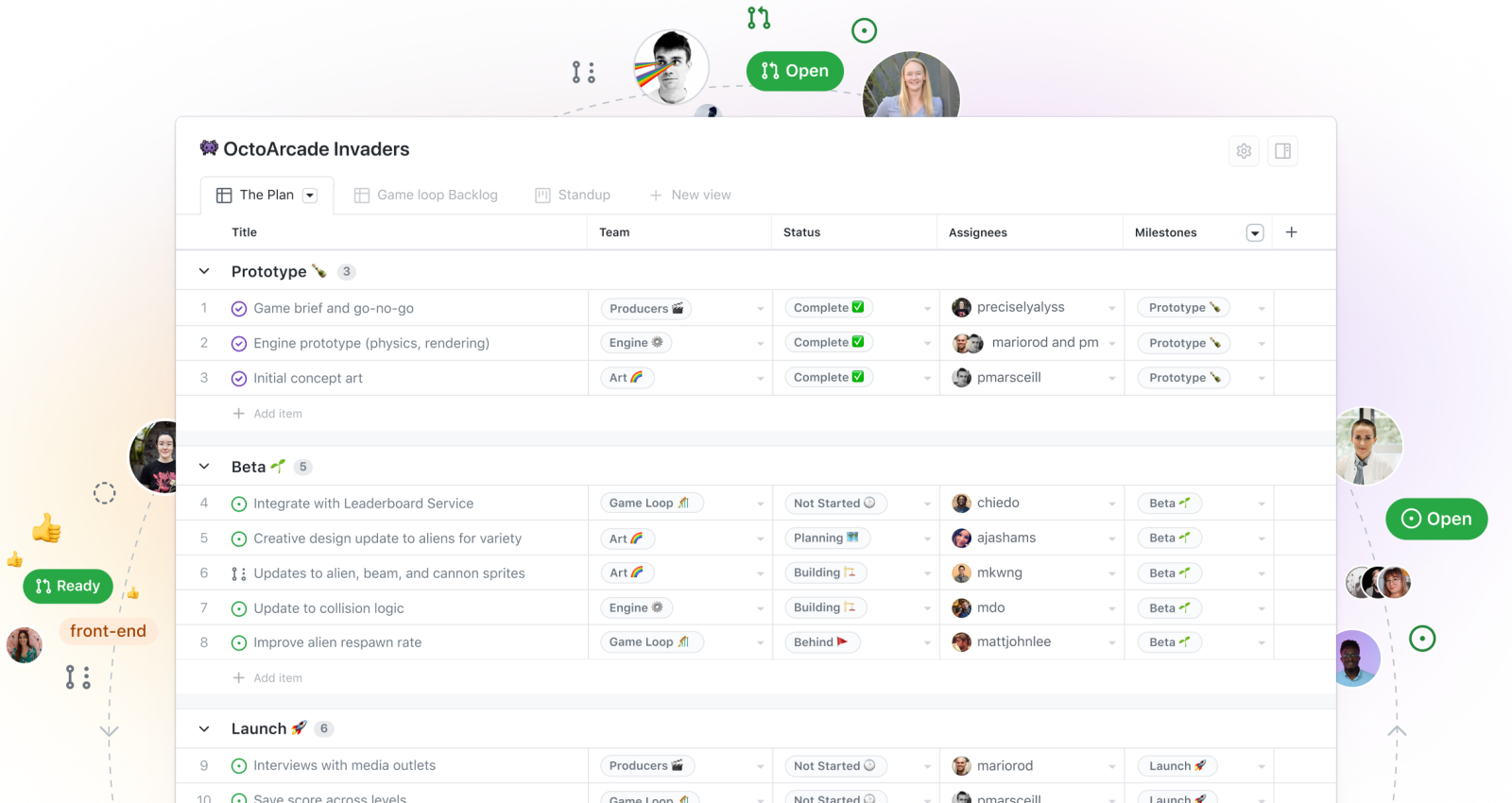
Планирование разработки в Github Issues

Не так давно Github анонсировал новый формат issues, которые не особо пересекаются с существующими, но при этом очень похожи на Projects в командах. Планируется добавить довольно много кастомизации и настроек в доски, хотя уже сейчас можно создать много досок и настроить фильтрацию в них.
Думаю, opensource проектам стоит обратить внимание на новые Issues, ведь они бесплатны и будут довольно мощным инструментом.
Просто посмотрите обновления: 2 февраля, 23 февраля, 10 марта
TypeScript 4.6 🇺🇸
На самом деле эта версия должна была исправить некоторые проблемы с типизацией в effector ☄️, но этого не произошло и похоже, что типы придется исправлять вручную.
В typescript были проблемы, когда нужно было проверить тип так называемого discriminated union, особенно если объект был деструктуризирован, выведенный тип просто терялся, а тайпгарды не работали. Сейчас это поведение должно быть исправлено.
Помимо этого увеличена глубина рекурсии в типах, лучше выводится типы при доступе к объекту по индексу и еще несколько не таких интересных изменений в компиляторе. А breaking change связан с исключением неиспользуемых ключей в деструктуризации вида { a, ...rest }.
Все что нужно знать о React 18 🇺🇸

Как работает root API, что будет с ReactDOM.render, как работает гидрация и автоматический батчинг, куда применять Suspense и Concurrency. Но при этом не рассказано про новые хуки, Offscreen компонент и апгрейд, хотя в конце статьи есть ссылки на обсуждения в React Github Discussions.
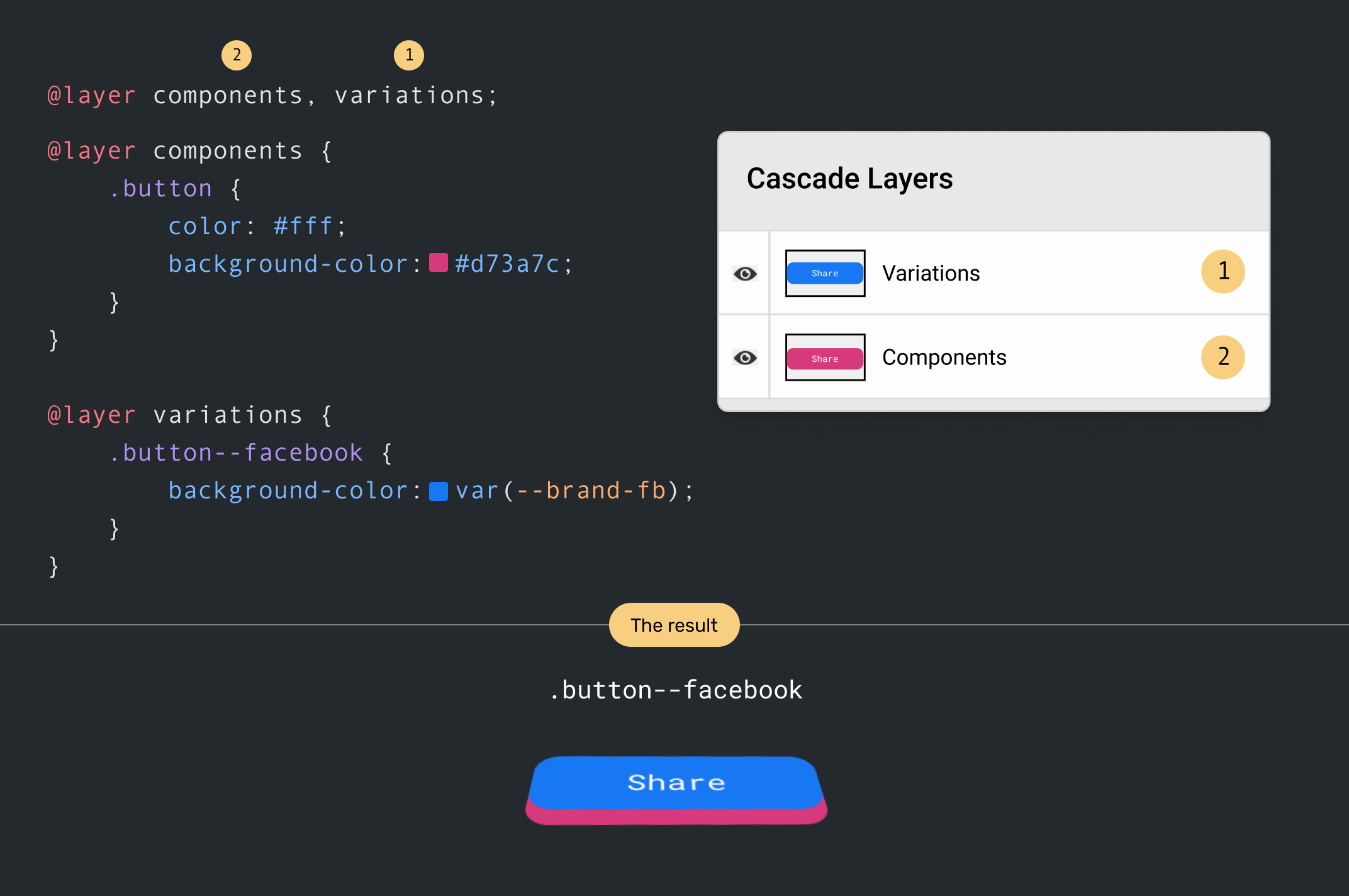
Добрый вечер, CSS Cascade Layers 🇺🇸

Что за каскадные слои в CSS, какими браузерами поддерживается, где размещать определение этих слоев, как вообще это можно применять, что делать если “я старый, ничего не понимаю”, а также практические примеры.
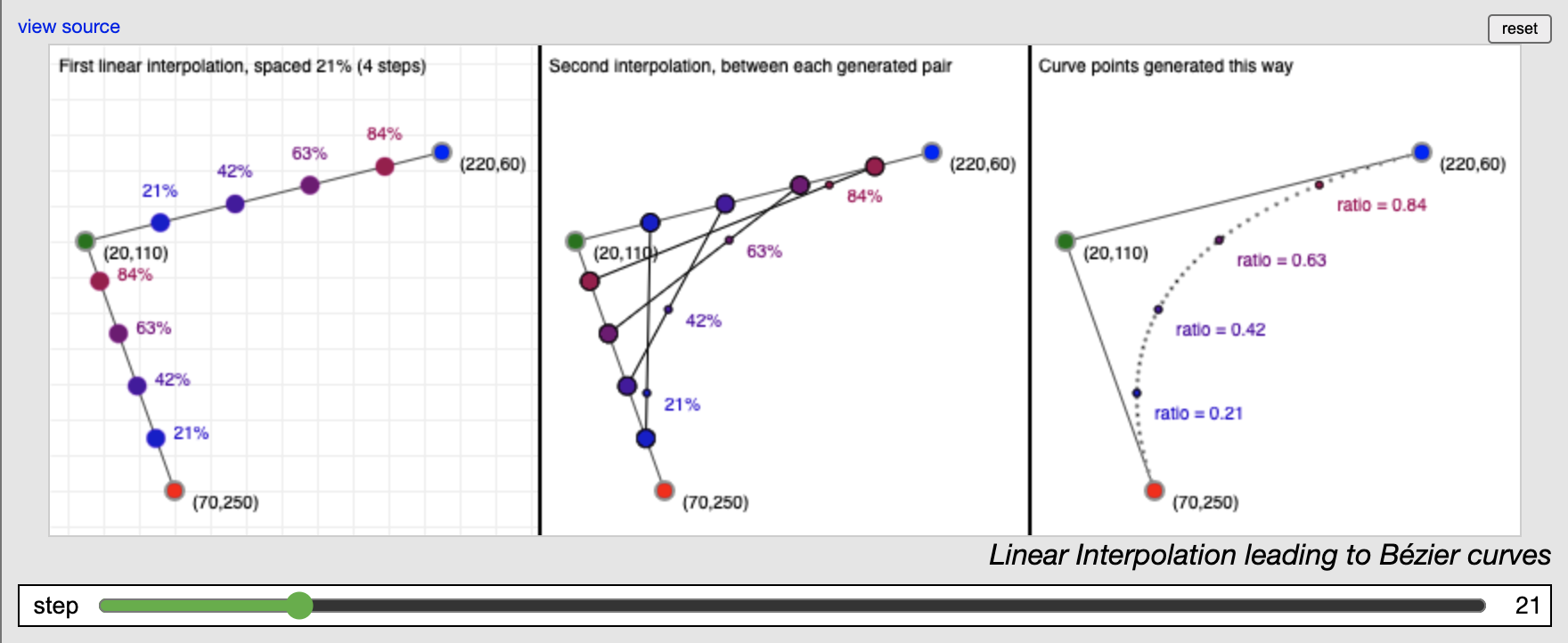
Подробнейшее объяснение кривых Безье 🇺🇸

Очень большая и подробная статья про кривые Безье: как они работают, какая математика скрыта под капотом, механизмы оптимизации и еще 43 главы!
На мой взгляд это больше книга, чем статья. Думаю, можно сконвертировать статью в epub или fb2 и закинуть в читалку, для напряжения мозгов на досуге.Если хочется стать чуть более образованным, рекомендую хотя бы к беглому прочтению.
Если что-то в этом мире Вам кажется магией, вы просто недостаточно знаете этот мир.
Ассоциативность кэша 🇺🇸
Отдельная глава из Algorithmica об особенности работы кэша в CPU или как вообще может получиться так, что цикл с шагом в 257 принципиально отличается по скорости от цикла с шагом в 256.
Как написать отличный слоган 🇺🇸
Если в киноиндустрии есть готовые рецепты по построению слоганов, то в науке подобных инструкций нет. Команда исследователей пытается упростить вашу жизнь с помощью нескольких шагов.
Как построить стратегию развития бренда 🇺🇸
Пошаговая инструкция по построению бренда. Я думаю этот гайд может быть полезен любым open source проектам, ведь в наше время каждый проект вынужден строить бренд вокруг кода, чтобы привлекать разработчиков и инвесторов.
Язык компилируемый в RegEx 🐙

melody это язык компилируемый в регулярные выражения. При этом язык пытается быть гораздо более читаемым, чем набор символов внутри /^\+?(\d{1,3})?[- .]?\(?(?:\d{2,3})\)?[- .]?\d\d\d[- .]?\d\d\d\d$/.
Тёмная сторона шрифта 🇷🇺

Сайт в виде инфографики рассказывает о шрифтах, их внутреннем устройстве, разнообразии форматов и видов.
Рекомендуется к прочтению каждому веб-разработчику. Я не представляю как можно разрабатывать интерфейсы основанные на текстах, не понимая как работают шрифты отображающие эти самые тексты.
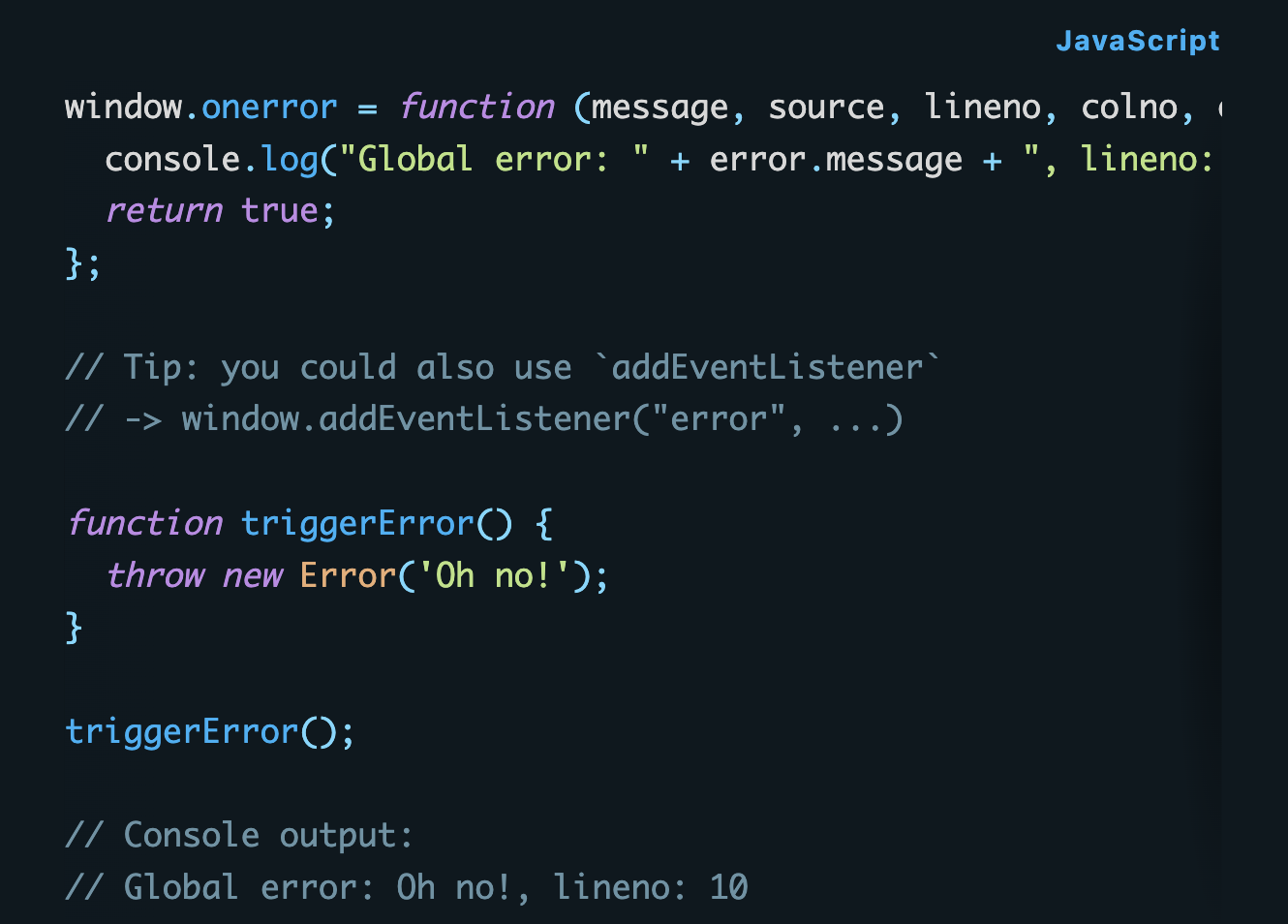
Метод для вызова глобального обработчика ошибок 🇺🇸

Если вы являетесь автором библиотеки, всегда возникает вопрос о том, как реализовать простую в использовании обработку ошибок. Вы хотите быть уверены, что ваш код пуленепробиваем и не взорвется в случае исключения, но вы также хотите, чтобы ошибки доходили до конечного пользователя и его мониторинга ошибок.
Amazon Web Services переезжает на Rust 🇷🇺
Не самая свежая новость, но все таки интересный обзор на статистику использования языка в крупных компаниях. Кто видел как и где aws использует Rust?
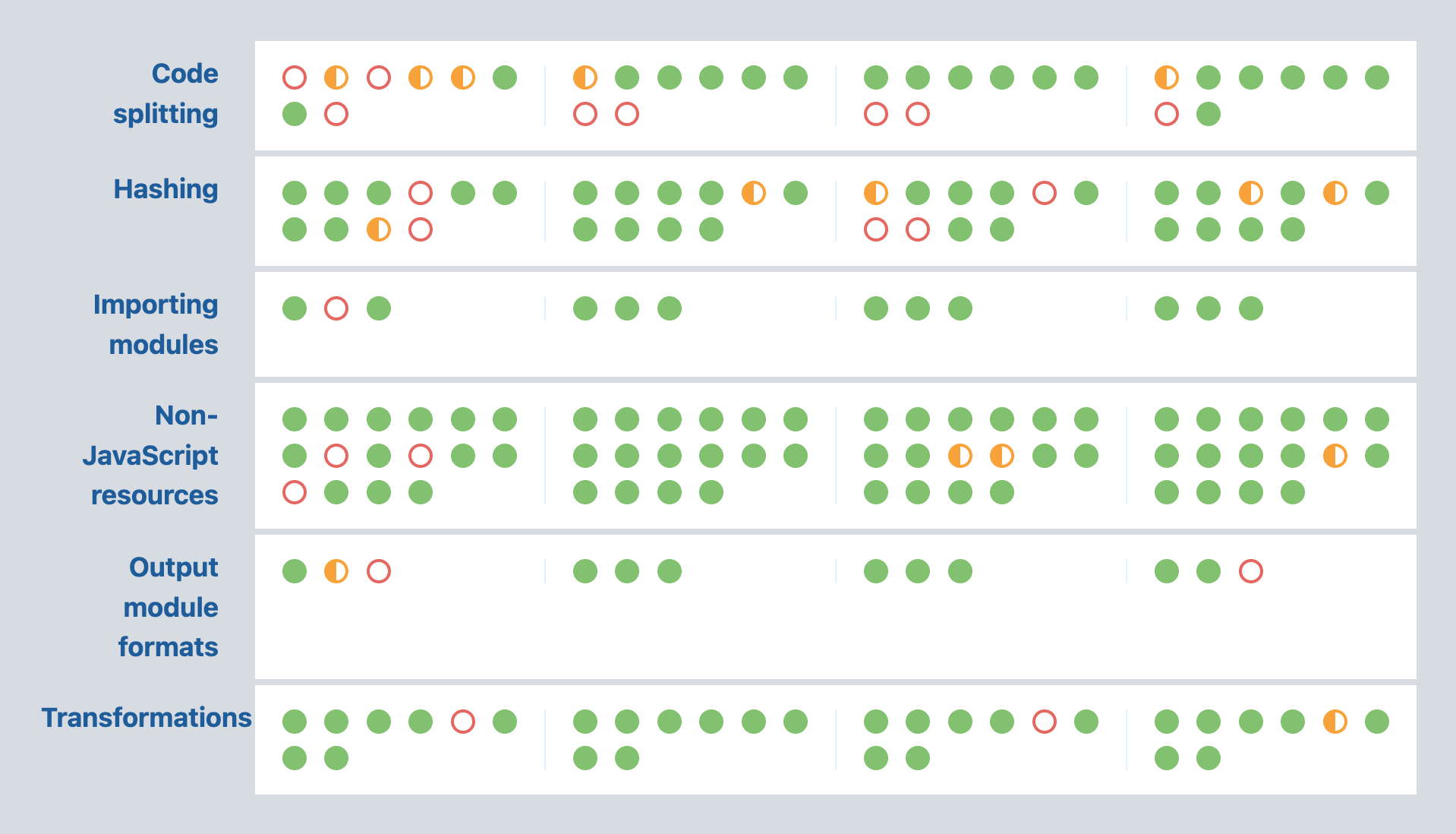
Сравнение возможностей бандлеров 🇺🇸

Весьма неплохой способ визуально оценить возможности современных бандлеров. Очень советую добавить сайт в закладки, ведь когда понадобится быстро выбрать инструмент для сборки следующего проекта, ответы будут лежать на поверхности не придется проводить полное собственное исследование.