Сова рассылает выпуск #13
Юбилейный 13 выпуск поможет любому читателю стать более эрудированным разработчиком. Последняя статья поможет изучить computer construction гораздо глубже.
Вообще, конечно это всё шутки, но советую читать каждую статью, хотя бы по диагонали, иначе Вы создаете для себя информационный пузырь того, что Вам интересно и пропускаете кучу полезной информации протекающей рядом. Пробуйте читать то, что кажется максимально не в тему и не интересно. Я считаю, что наша жизнь складывается из того, на что мы тратим своё время. А сейчас время становиться лучше и шире.
Будьте разработчиками широкого профиля!
Введение в Deno. Чем он лучше Node.js? 🇺🇸

Какие плюсы есть у Deno по сравнению с Node.js, чем он в принципе отличается, а где Node.js все еще впереди.
CLI-утилита для сравнения файлов с кодом 🐙
CLI-утилита для сравнения файлов с кодом 🐙
На удивление, очень интересный подход к diff, когда утилита умеет парсить исходники и может показать, что конкретно поменялось. Обычный diff ведет себя криво, когда несколько строк кода завернули в условие, ведь у них изменился отступ, а значит модифицированы все эти строки тоже. difftastic же покажет только фактические изменения, мол добавилось условие.
difftastic можно установить как средство сравнения для git. Я уже начал использовать его, но пока еще не подключил к tig, так как коммичу в основном из CLI, интерфейсы меня слишком пугают.
Как сделать все на Deno 🇺🇸

Довольно подробный обзор Deno на практике. Автор рассматривает как выполнять те или иные привычные задачи, но используя Deno в качестве платформы. Крайне рекомендую рассмотреть Deno как платформу для запуска скриптов, вместо Node.js. Я обнаружил, что мне проще писать скрипты на Deno, нежели привычном Node.js, ведь скрипт можно запускать не устанавливая кучу зависимостей.
CLI-утилита для выполнения HTTP-запросов 🇺🇸
Visit это замена wget и curl для выполнения запросов к http-серверам. Отличительной особенностью я назову очень понятный набор параметров командной строки. При этом есть фильтрация html и json, подсветка синтаксиса и приятная документация.
Предложение добавить поддержку синтаксиса типов в JavaScript на stage 0 🇺🇸
TypeScript умеет валидировать типы указанные в комментариях в формет JSDoc. Но обычно это довольно больно, ведь синтаксис довольно сильно отличается от ts, еще и типы импортировать не так просто, о специфичных для ts infer, extends, mapped types речи быть не может.
Microsoft отправила предложение в TS39 добавить поддержку синтаксиса типизации в JavaScript. Это значит, что синтаксис вроде const demo: string потенциально будет поддерживаться без транспиляции, равно как и всякие !, as, type, возможно даже public, private, protected, но конечно же этот синтаксис никак не повлияет на запуск кода, типы в браузере не будут проверяться.
Как делать меньше 🇺🇸

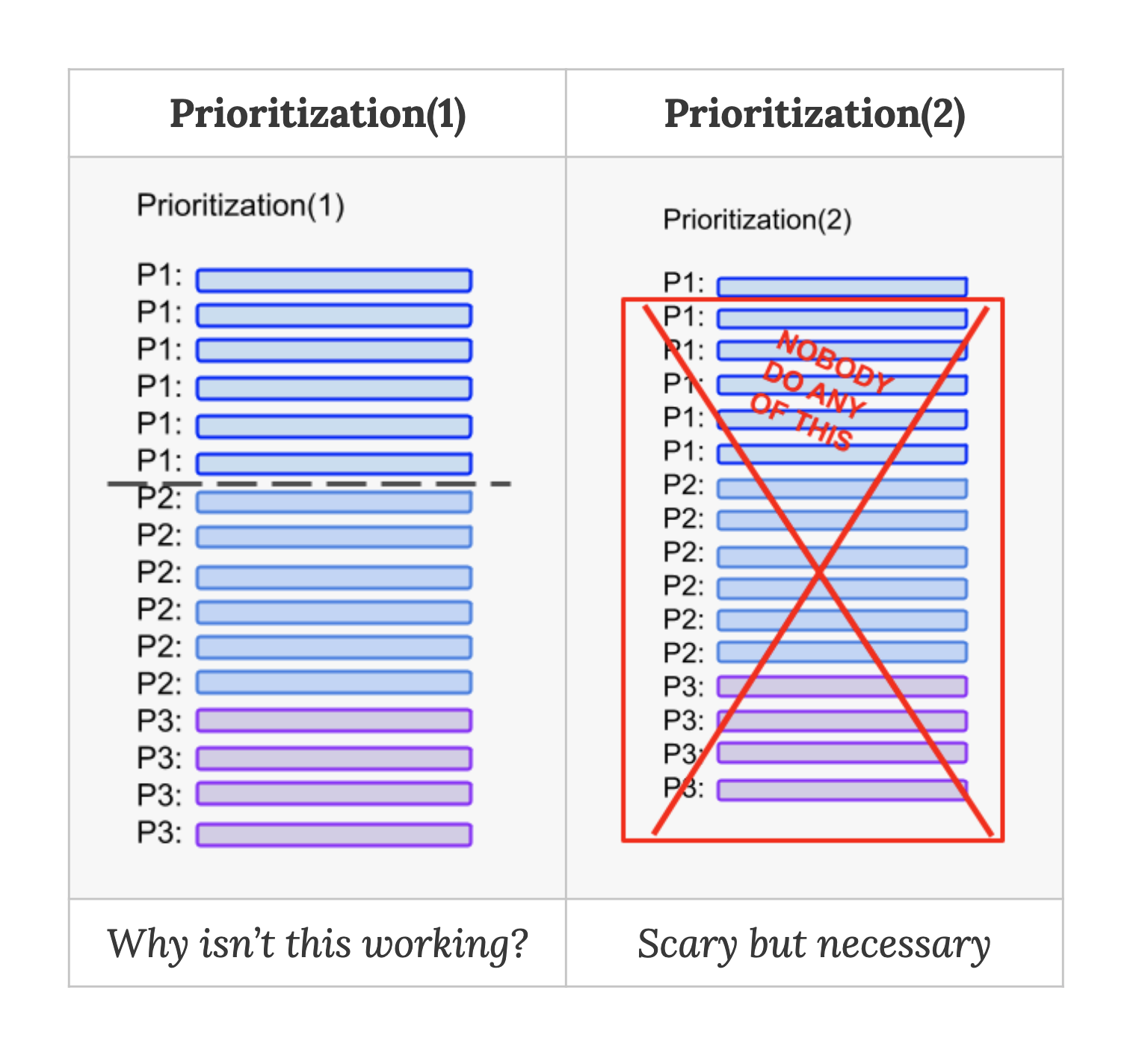
Автор рассматривает разные варианты приоритезации бэклога в командах. Почему в работе должна быть только одна задача у каждого человека. Как можно отвечать коллегам, которые хотят нагрузить Вас еще одной простой задачей. Чаще говорите Нет, если предложение нарушает поставленные цели, даже вашему СТО.
Как скрыть ReactJS код от браузера 🇺🇸 🎧

Статья не рассматривает причины, когда такое вообще может понадобиться, но лично я предполагаю, что это полезно любому коммерческому веб-приложению (обязательно поговорите со своим тех.лидом и ПМом).
Как браузер вообще может показать исходники и структуру директорий вашего проекта, какие подходы для сокрытия существуют, что такое sourcemaps и как их можно чистить. На самом деле статья для новичков, но даже опытным советую прочитать её хотя бы по диагонали. А еще можно прослушать 🎧.
Как работает classList API в forest 🇺🇸
Forest — это движок веб-рендеринга на effector, фактически альтернатива React, Angular, Svelte и им подобным. Только forest не требует своей системы сборки, отдельного синтаксиса и всех дополнительных излишеств. В forest нет JSX, так как javascript сам по себе способен закрыть потребности рядового разработчика. Помните был jquery и на нем вполне можно было разрабатывать приложения? forest это дух того времени, когда было просто, но с возможностями современности, вроде декларативности, асинхронного рендеринга, SSR из коробки и кучи другого.
Недавно залетел PullRequest с добавлением нового декларативного API для установки CSS-классов. Статья рассказывает как forest работает внутри, какие особенности метода spec() привели к появлению нового способа и что он предлагает.
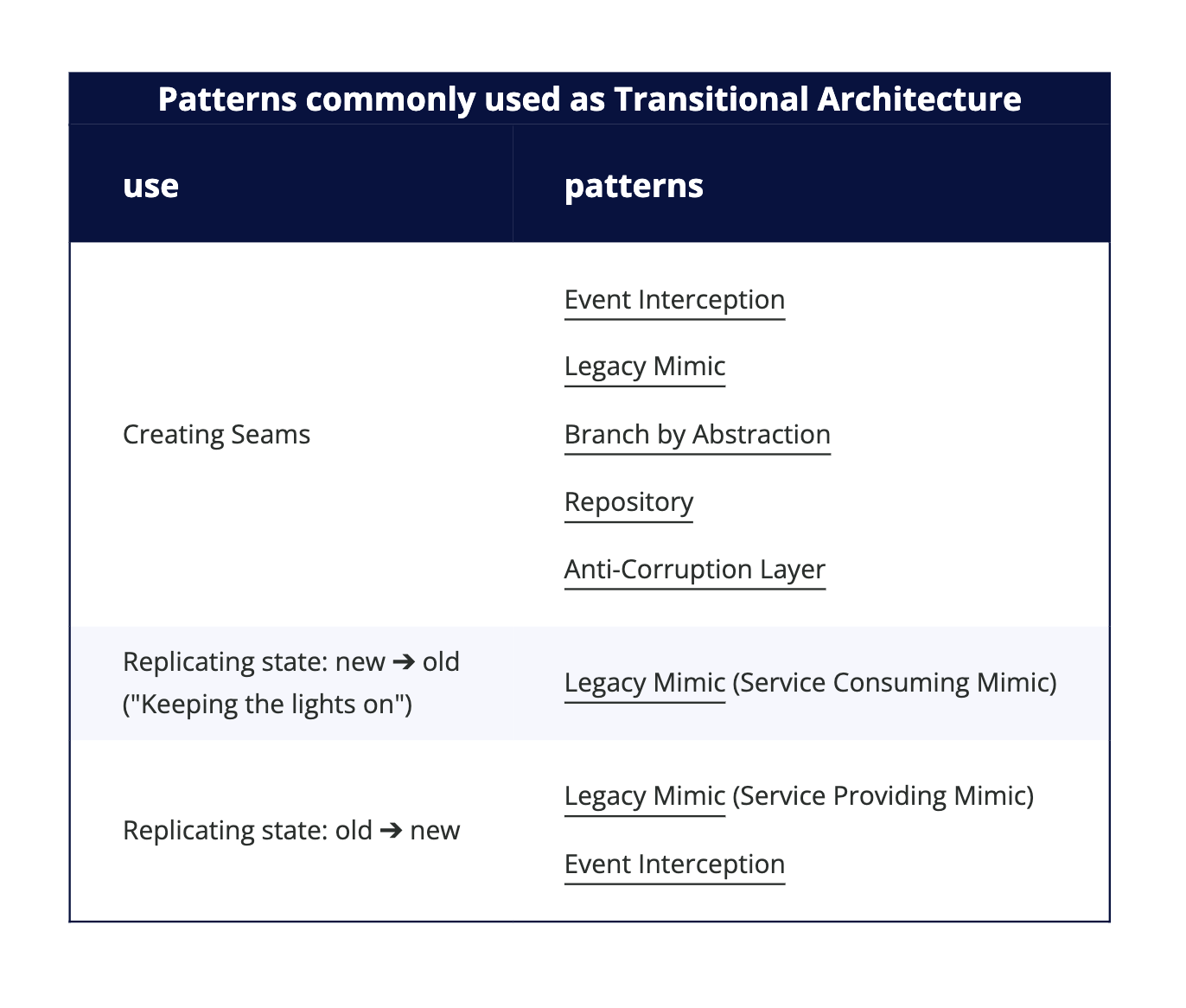
Переходная архитектура 🇺🇸

Я думаю все сталкивались с необходимостью обновлять архитектуру существующего проекта, но переписать все разом не выйдет по разным причинам. В этом случае приходится постепенно вытеснять легаси новым кодом, а ведь это далеко не самый простой подход, ведь придется гарантировать работу двух систем вместе, но это дает и профиты, например соотношение человекочасов на каждую систему будет постоянно меняться, на старую систему придется тратить все меньше и меньше времени.
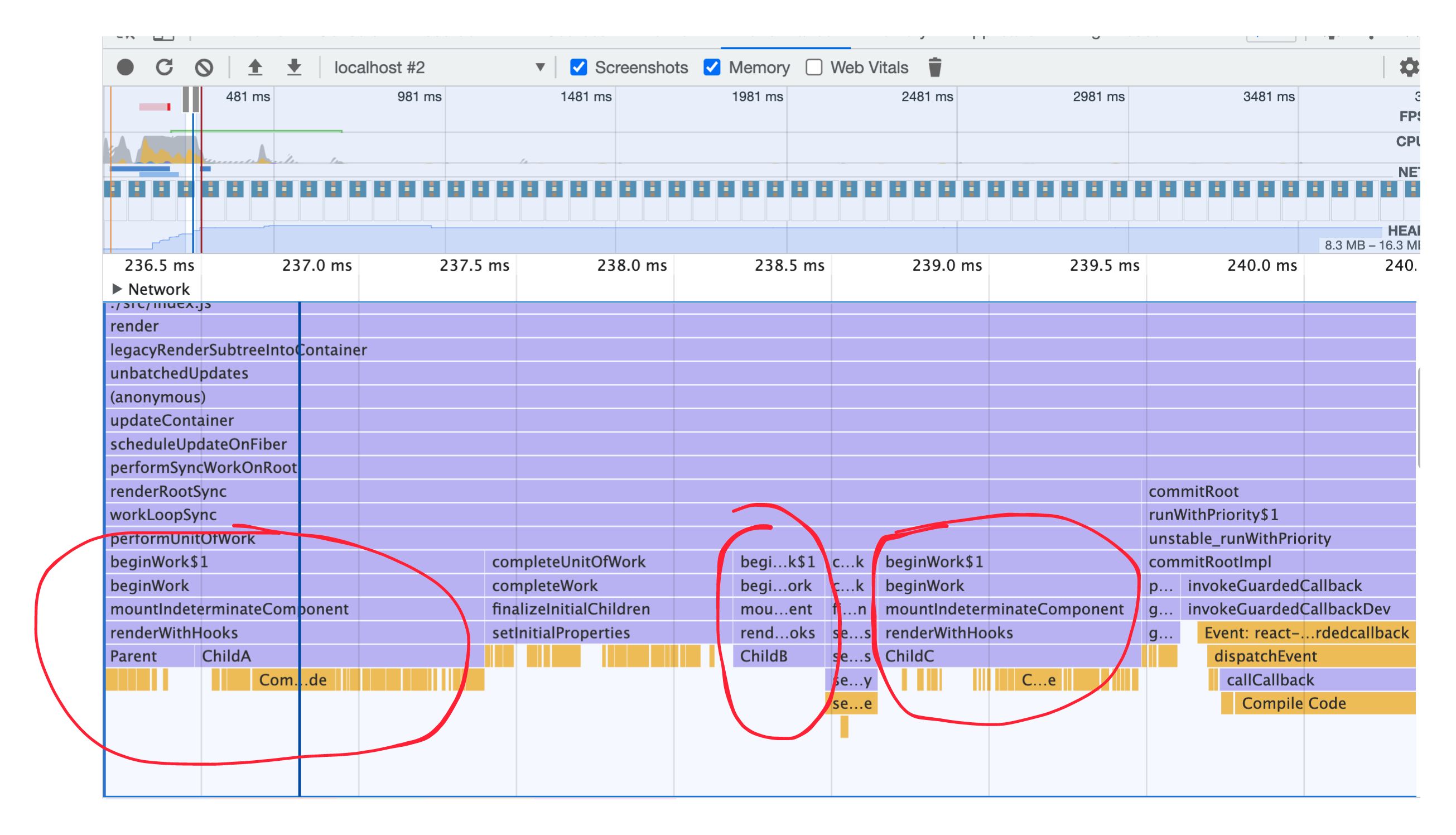
Когда React рендерит компонент? 🇺🇸

Чтобы эффективно создавать новые компоненты необходимо четко понимать как работает React с написанным кодом. Статья рассматривает четыре условия, при которых компонент не будет отрендерен, а также о том, что вообще такое рендеринг, чем пассивный отличается от проактивного и причем тут контекст.
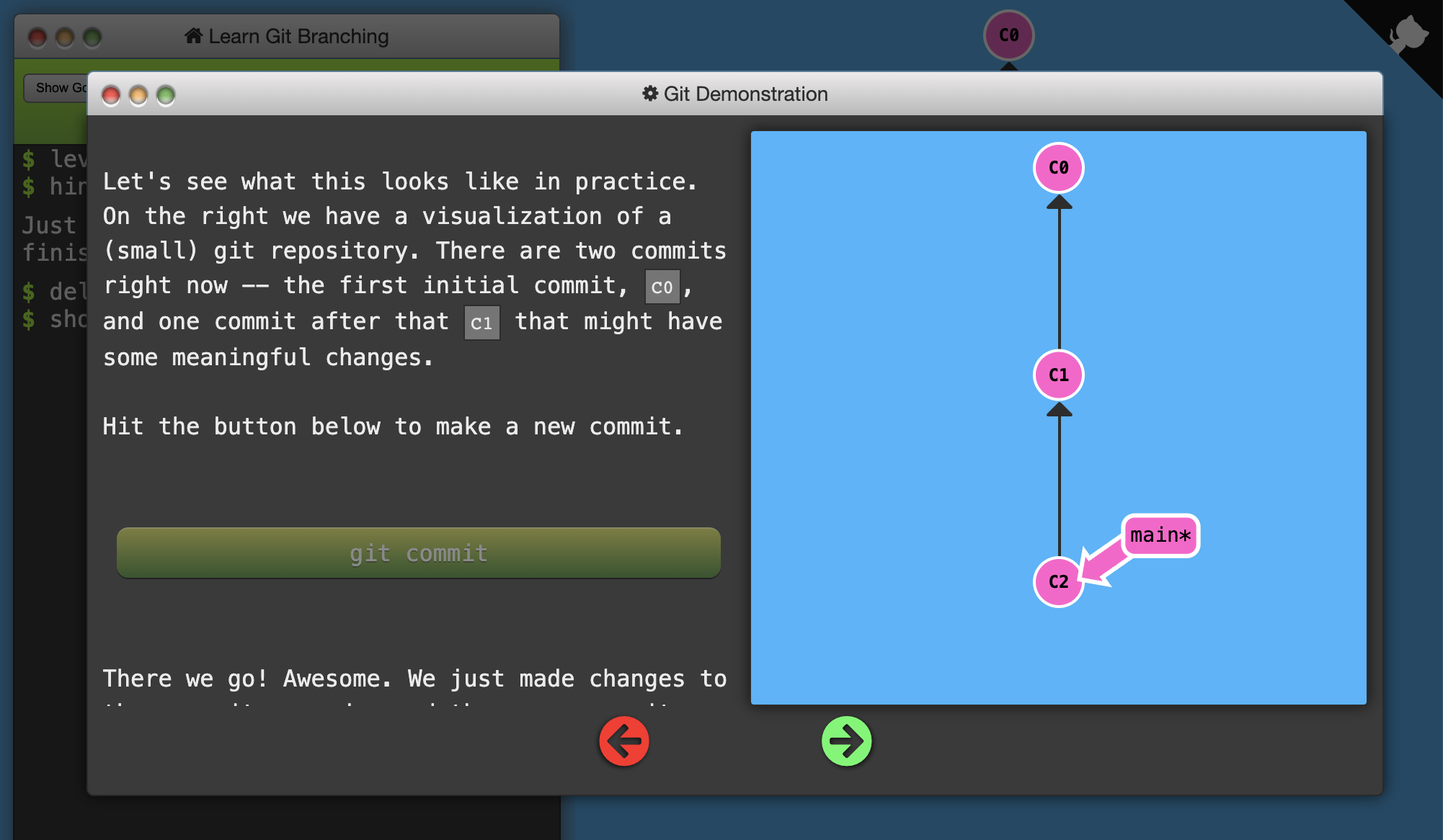
Обучалка ветвлению Git 🇺🇸

Интерактивный визуальный тул обучающий работе веток в git с помощью решения задач. Это веб-сервис(mac для обучения не потребуется).
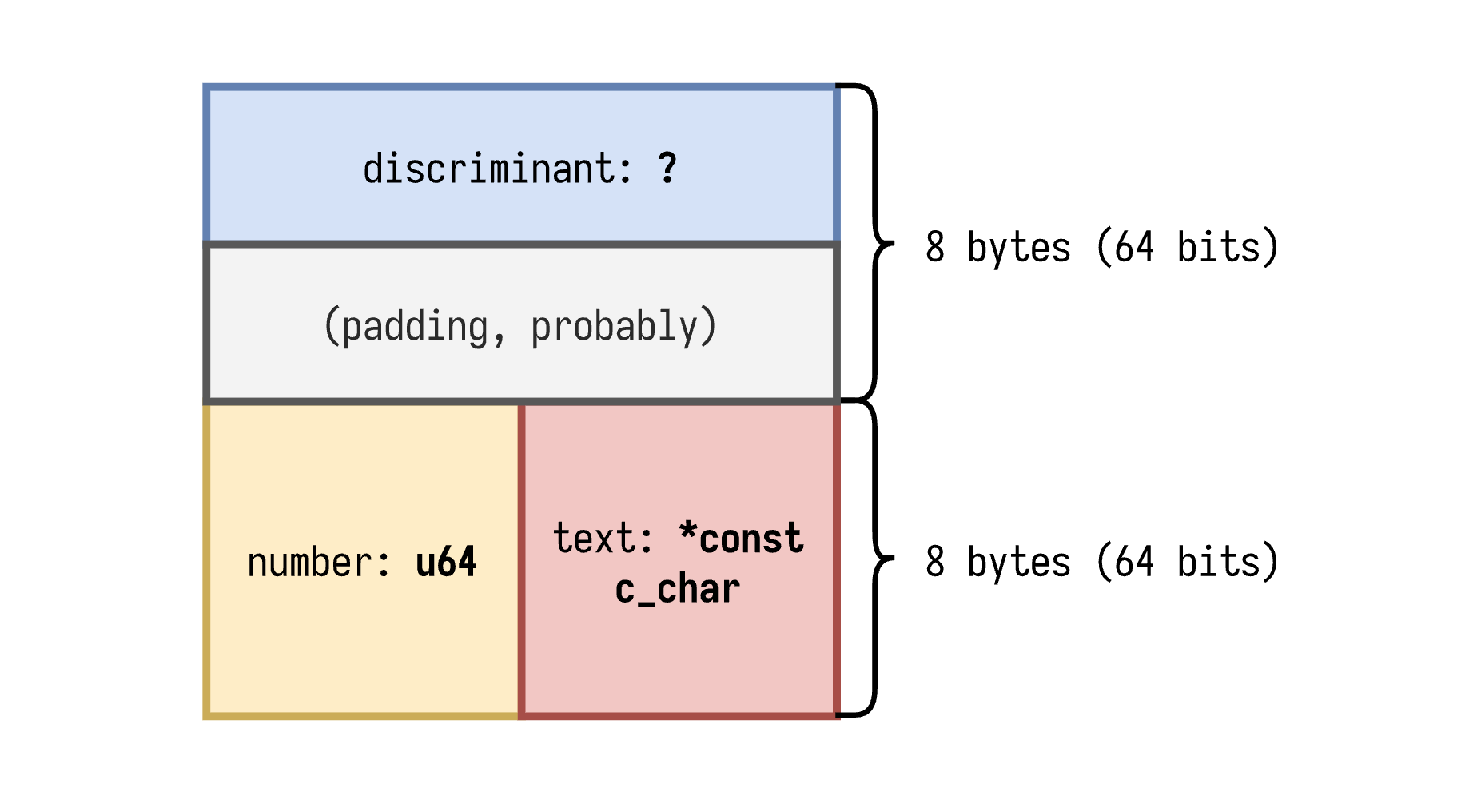
Погружение внутрь enum в Rust 🇺🇸

Большой лонгрид рассказывающий о том, как в Rust работают оптимизации enum. Но на самом деле это большая интересная статья про устройство компьютеров, компиляторов и языков. Вы узнаете как работает выравнивание памяти, как проектировали gameboy, что особенного в gcc. В общем, не только Rust’ом единым.
Прежде чем читать, советую запастись двойной порцией чая и печенек! Приятного чтения 🧁