Сова рассылает выпуск #15
Сегодня я хочу предложить вам очень разномастный набор статей и проектов: react и производительность, javascript и typescript, фронтенд и бекенд архитектура, jwt vs сессии.
В отличие от предыдущих выпусков, на этот раз я хочу задать вопрос каждому разработчику. Пару лет назад у меня возникла потребность в сохранении и распространении небольших кусочков знаний, фактически решений понятных кейсов и я начал разрабатывать отдельный сервис.
Может быть такой сервис уже есть? В ближайшее время в своем канале в Telegram я напишу список моих требований к такому сервису, пожалуйста, напишите свои идеи, как это можно реализовать или есть что-то готовое.
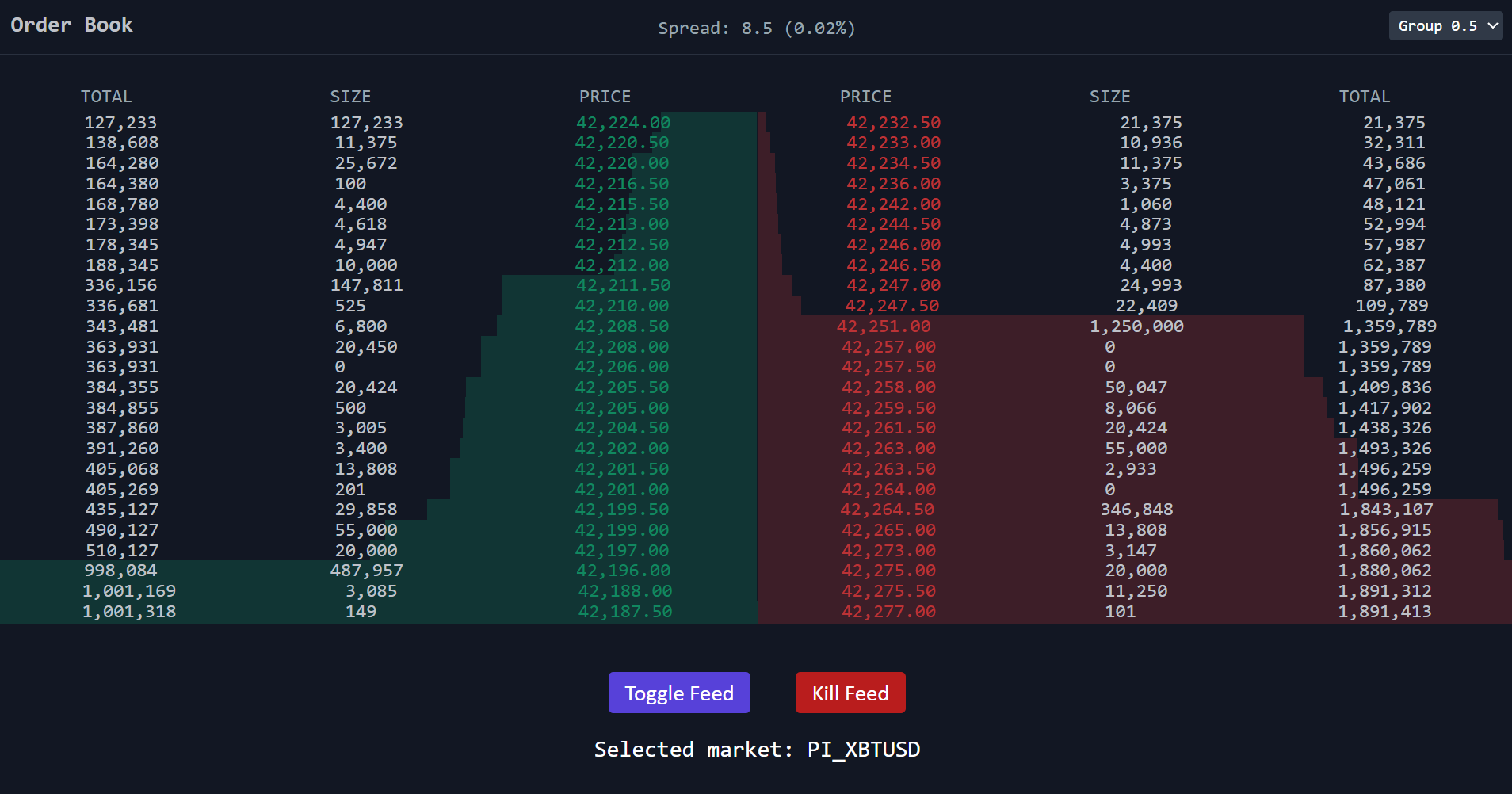
Проект на React + WebSocket 🇺🇸

В этом гайде автор пытается показать как используя даже Redux и StyledComponents сделать живое отзывчивое приложение с постоянными обновлениями. Пример показывает реализацию покупки книги в стиле торгов на бирже с отзывчивым дизайном.
Вам не нужен UI фреймворк 🇺🇸
Разработчики довольно часто выбирают фреймворки вроде Material UI, Bootstrap, Ant и тому подобные, надеясь, что они помогут сократить затраты времени на реализацию круто выглядящего интерфейса. Но к сожалению чаще всего требуется куча времени на изучение фреймворков и исправление их работы, когда возможностей не хватает.
Статья от SmashingMagazine поможет посмотреть на UI с другой стороны, как headless компоненты могут действительно ускорить разработку и при этом не ограничивать разработчика в возможностях и какие ресурсы могут помочь.
В NPM включена 2FA для top100 пакетов
GitHub объявил о включении в репозитории NPM обязательной двухфакторной аутентификации для 100 NPM-пакетов, включенных как зависимость в наибольшее число пакетов.
Уже довольно давно NPM всем разработчикам рекомендует включать 2FA в своих аккаунтах. Участились случаи “угона” доступа к аккаунту и выкладывания вредительских версий пакетов.
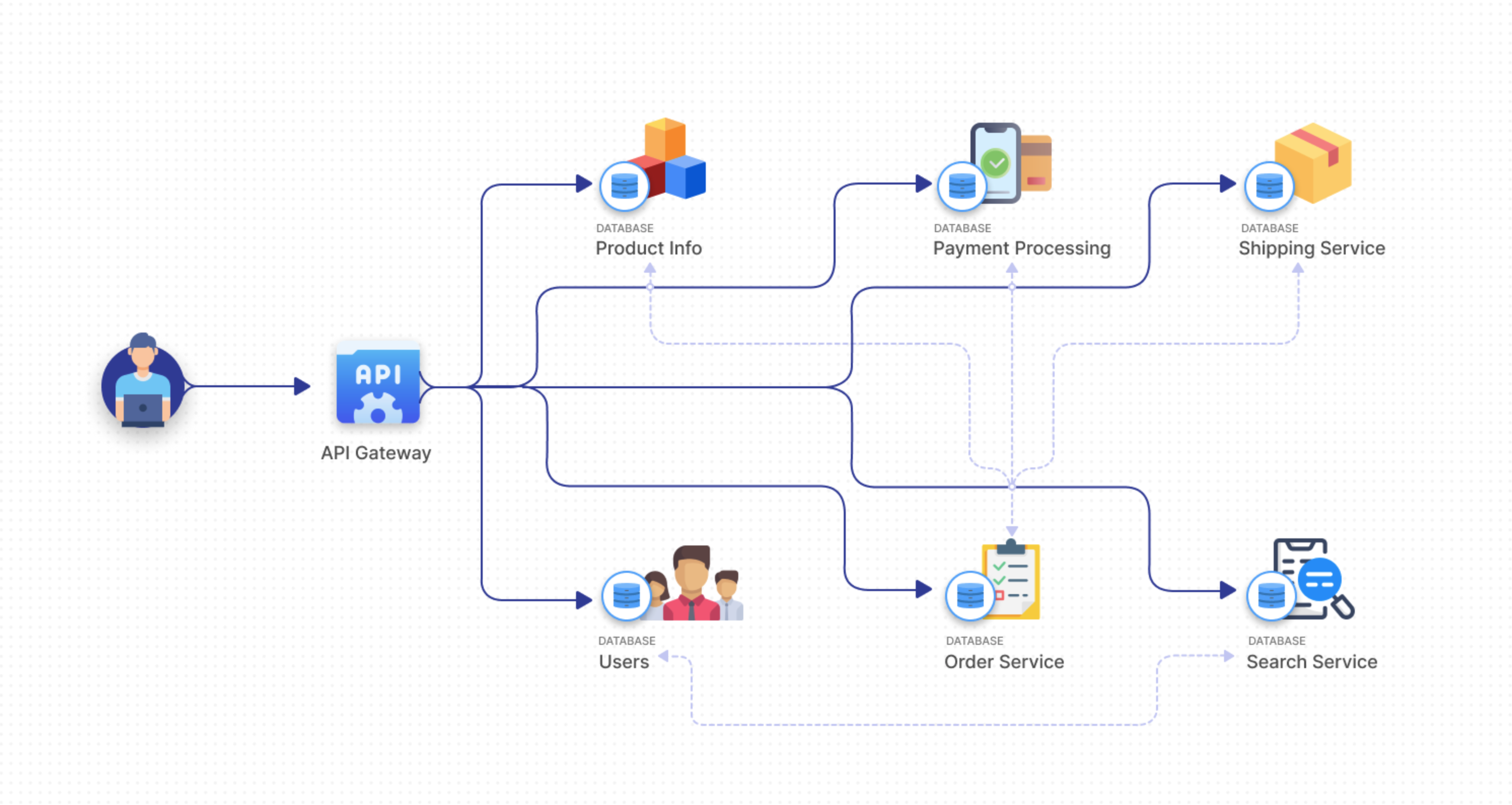
Микросервисная архитектура 🇺🇸

Хорошая обзорная статья на устройство микросервисов, архитектура отличается от монолита и обычных сервисов, как оно всё работает под капотом, какие есть плюсы и минусы подхода, какие технологии используются на сегодняшний день, список паттернов и антипаттернов, а также ссылки на книги и полезные ресурсы.
Крайне рекомендую всем, кто никогда в эту тему не погружался или же просто хочет освежить знания.
Принципы и правила проектирования REST API 🇺🇸
Из-за отсутствия спецификации REST как таковой, зачастую у разработчиков возникают длинные дискуссии о том, как именовать методы, какие структуры данных использовать, как реализовывать обработку всего этого добра. Со временем всё таки появились некоторые паттерны, упрощающие жизнь разработчикам с REST. Статья рассматривает некоторые из них.
Актуальность Typescript в 2022 году 🇺🇸

Прямо сейчас Typescript переживает пик своей популярности, поддержка есть во всех IDE, в NPM отображается поддержка типов, Deno требует писать код на Typescript, в Javascript отправили proposal на добавление синтаксиса типов, чтобы Typescript не нужно было компилировать.
Но куда будет двигаться Typescript в будущем? Какие изменения его ждут?
Батчинг в React 🇺🇸
Буквально несколько слов о том, что вообще такое батчинг, как он работает в React, как его можно применить и зачем тут хук flushSync.
Использование queueMicrotask в Javascript 🇺🇸
А теперь крайне полезная статья на MDN про то как работают микротаски, зачем они нужны и что с их помощью можно делать.
Когда я реализовывал батчинг в игре на effector, то использовал как раз этот подход. Аналогичный код у меня был в проекте UI библиотеки на фронтенде, чтобы css стили вставлялись в DOM целой пачкой, а не десятками за раз.
Таски, микротаски, очереди и планировщик 🇺🇸
Потрясающий разбор работы eventloop от Джейка Арчибальда, о разнице в работе браузеров с setTimeout, микротасками и MutationObserver. Тут даже добавить нечего, это must read для любого javascript-разработчика.
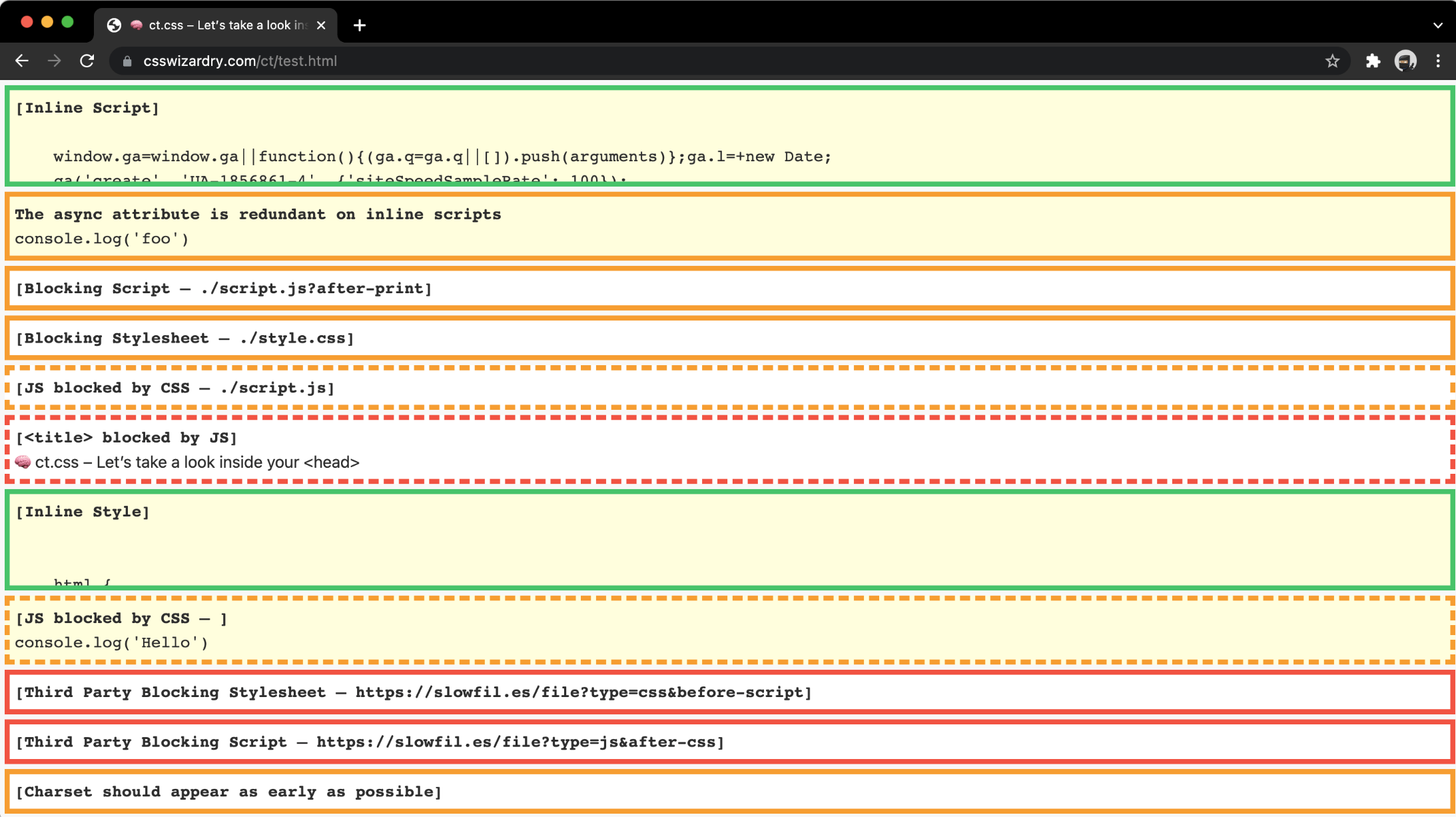
Let’s take a look inside your <head> 🐙

<head> - это особенный тег в разметке HTML страницы, все что находится внутри блокирует рендеринг основной верстки. Стоит крайне внимательно относиться к содержимому head.
ct.css позволяет выявить потенциальные проблемы с производительностью страницы связанные с <head>.
How to control the behavior of JavaScript imports 🐙
Когда мы пишем import "something" происходит два возможных варианта: либо среда сразу заимпортирует файл something.* и запустит, либо найдет соответствующее имя в package.json:dependencies, а уже затем найдет нужный файл на диске.
Но как быть, если package.json отсутствует, например, в браузере или Deno? Вот здесь и помогает import-map. Это proposal добавляющий новый тип скриптов, объясняющий браузеру как резолвить имена в импортах. Deno уже поддерживает import-map, можно там потрогать.
Сессии против JWT, гайд по аутентификации 🇺🇸 🎧

Многие путают аутентификацию и авторизацию. Авторизация это проверка прав пользователя на выполнение действия или доступ к ресурсу. Идентификация это установка личности пользователя. А вот аутентификация это уже подтверждение подлинности этой личности.
На сайте JWT есть рекомендации использовать токены в качестве замены системы сессий. Но уже довольно много раз обсуждались границы применимости JWT и его проблемы. Статья поможет разобраться, когда стоит использовать JWT для сессионных токенов, а когда старые добрые сессии спасут вас от сотен часов потраченного времени впустую.
Инструмент для проверки размера пакетов 🐙
Похоже, что проект bundlephobia умер и у нас нет удобного способа проверить размер пакета с помощью сервиса. Просто посмотреть npmfs или выполнить npm add и глянуть на диске не выйдет: в экосистеме давно используется tree shaking, когда неиспользуемый код выкидывается из бандла, в дополнение к этому в npm-пакет часто включаются дополнительные файлы, даже документация, что увеличивает размер на диске, но не в бандле.
Ко всему этому стоит добавить зависимости пакета, которые также придется установить и выполнить их tree-shaking. В общем и целом, не простая задача и для ее решения необходим полноценный бандлер online. Чем и является сервис представленный здесь 😉.
Jest переходит под управление OpenJS 🇺🇸
Изначально Jest был разработан в facebook и стал очень популярным инструментом для тестирования javascript/typescript кода. Но теперь Meta(facebook) решила передать инструмент в OpenJS Foundation, где уже собраны jQuery, Node.js, Electron, AMP и webpack. Это позволяет принимать решения о развитии более децентрализованно и возможно более полезно для сообщества.
Возможно пришло время перестать рекомендовать Чистый Код 🇺🇸
Я довольно много рекомендую Clean Code, а также паттерны вроде SOLID использовать на практике, но фактически всё сводится к плохому пониманию принципов и сложности в общении разработчиков использующих эти термины и понятия.
Автор предлагает довольно спорный взгляд на разработчиков, возможно сейчас невозможно определить “чистый” или хороший код на практике. Предлагаю каждому читателю составить собственный взгляд после изучения статьи и комментариев.