Сова рассылает выпуск #17
После небольшого перерыва, а я возвращаюсь к Вам с новой странной подборкой!
Rust, оптимизации frontend, разработка своего языка программирования и немного полезных инструментов.
Front-end Developer roadmap 🇺🇸

Новички зачастую не понимают, какие технологии использовать и зачем. Очень маленькая статья собрала в себе ссылки на популярные и полезные инструменты для frontend разработчиков. Помимо ссылок на сам инструмент, есть также ссылки на ресурсы по обучению.
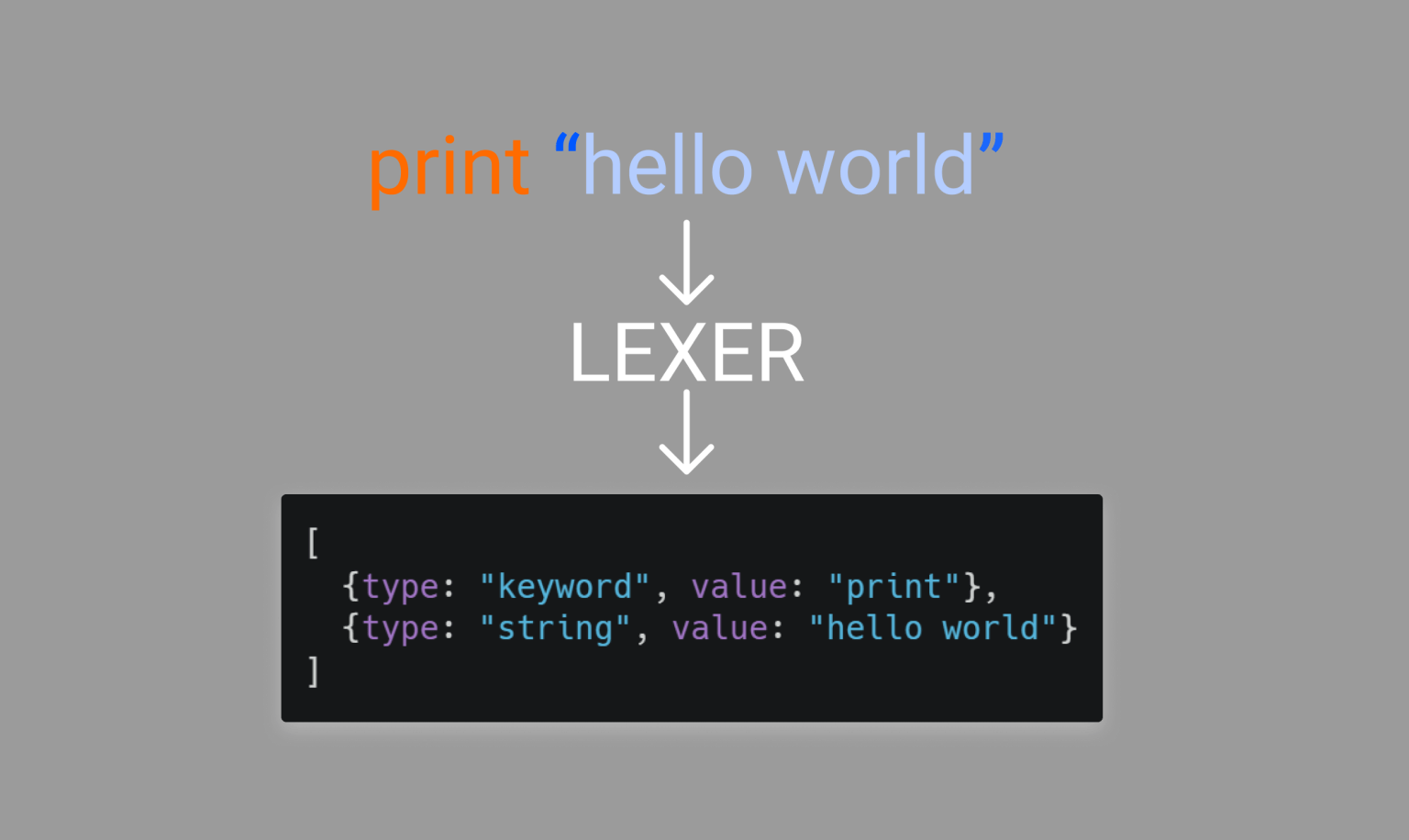
Давайте создадим свой маленький язык 🇺🇸

Вы вероятно знакомы хотя бы с одним языком программирования. Но задумывались ли Вы, хоть раз, как вообще подобные языки создают?
В этой статье автор показывает, как можно используя JavaScript создать свой маленький язык программирования.
6 ключевых аспектов в изучении Rust 🇺🇸

Зачастую говорят, что Rust имеет очень крутую кривую обучения. В этой статье автор рассматривает 6 ключевых концепций Rust, которые помогут легче освоить язык. Ссылки, методы типов и методы инстансов, макросы, оператор “турборыба”, поднятие ошибок и проверка с деструктуризацией.
Библиотеки для разработки языка программирования на Rust 🐙
Внушительный список инструментов для разработки своего языка. От лексеров и парсеров, до графов и компиляторов.
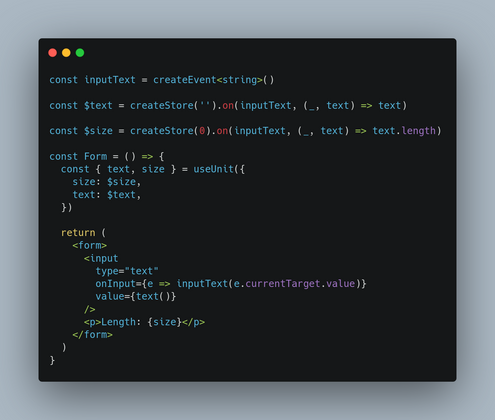
Пререлизная версия effector-solid доступна для публичного пользования!

Официальные биндинги для SolidJS теперь готовы для тестирования широкой публике. Раз уж в прошлом выпуске вы погрузились в SolidJS, теперь можете начать тестировать его с effector!
Вписывайте единицы измерений в имена 🇺🇸
Есть весьма простой, но эффективный способ улучшить читаемость и семантику кода — нужно использовать более строгие типы или же вписывать единицы измерений в имена аргументов методов.
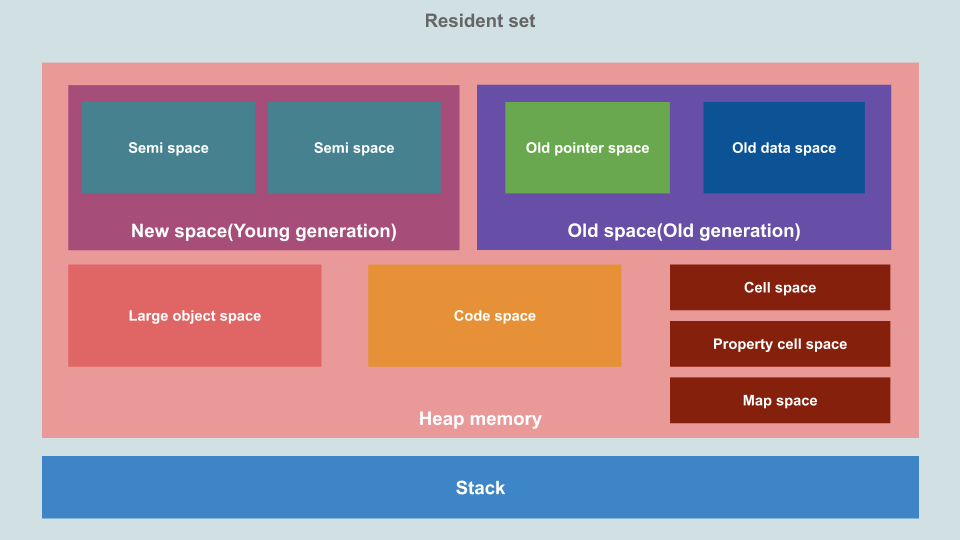
Память в браузерах и в Node.js

Разрабатывая проект на JavaScript, разработчики привыкли создавать объекты, массивы, строки и вообще писать код, как будто память бесконечна. Но увы, это не так. Автор рассказывает о видах проблем с памятью, о том, какие ограничения часто покидают поле зрения и как их можно преодолеть.
EStimator.dev 🐙
Этот калькулятор позволяет узнать, какой профит получит ваш веб-сайт, если перевести его на Modern JavaScript.
Upd.: ранее сервис работал по адресу estimator.dev.
Закат Atom 🇺🇸
А помните был такой редактор кода Atom? Фактически благодаря ему появился Electron, на котором уже разработали Visual Studio Code и тысячи других приложений.
Github Staff пишет, что желают сосредоточиться на разработке облачных решений вроде Github Codespaces, ведь они теперь под крылом Microsoft, а значит можно всю команду Atom перенастроить на работу над VSCode.
GitHub Skills 🇺🇸

Когда-то мы все были новичками в Git и только пытались понять в чем отличие Git и GitHub. Теперь же команда GitHub открыла Skills. Это по сути маленькая платформа для изучения всего многообразия возможностей GitHub от создания репозитория, до Continuous Integration с публикацией в Packages.
WebContainers теперь поддерживаются в Firefox 🇺🇸

WebContainers это мини операционная система прямо в браузере, которая может запускать Node.js. Зачем это вообще может быть нужно? Разработчикам так точно понравится — больше не нужно поднимать на серверах stackblitz докер контейнер и запускать в нем код простейшего примера, который будет открыт лишь раз. Все это можно выполнить прямо в браузере.
Подробнее можно почитать по ссылке: blog.stackblitz.com/posts/introducing-webcontainers
PlasmoHQ 🐙
It’s like Next.js for browser extensions!
Это фреймворк для построения браузерных расширений. Они называют себя Next.js для расширений. В него встроен React и Typescript, поддерживается публикация в разные сторы прямо из коробки.
Весьма интересный инструмент. А если вам когда-нибудь приходилось писать расширения для браузеров, то вы знаете, насколько больно делать кросс-браузерную поддержку.
Eportal — симулятор эволюции с AI 🐙
Песочница позволяет настроить кучу аспектов эволюции видов, но при этом AI пытается понять какие виды должны выжить, а какие исчезнуть навсегда. Очень стоит поиграться с eportal.
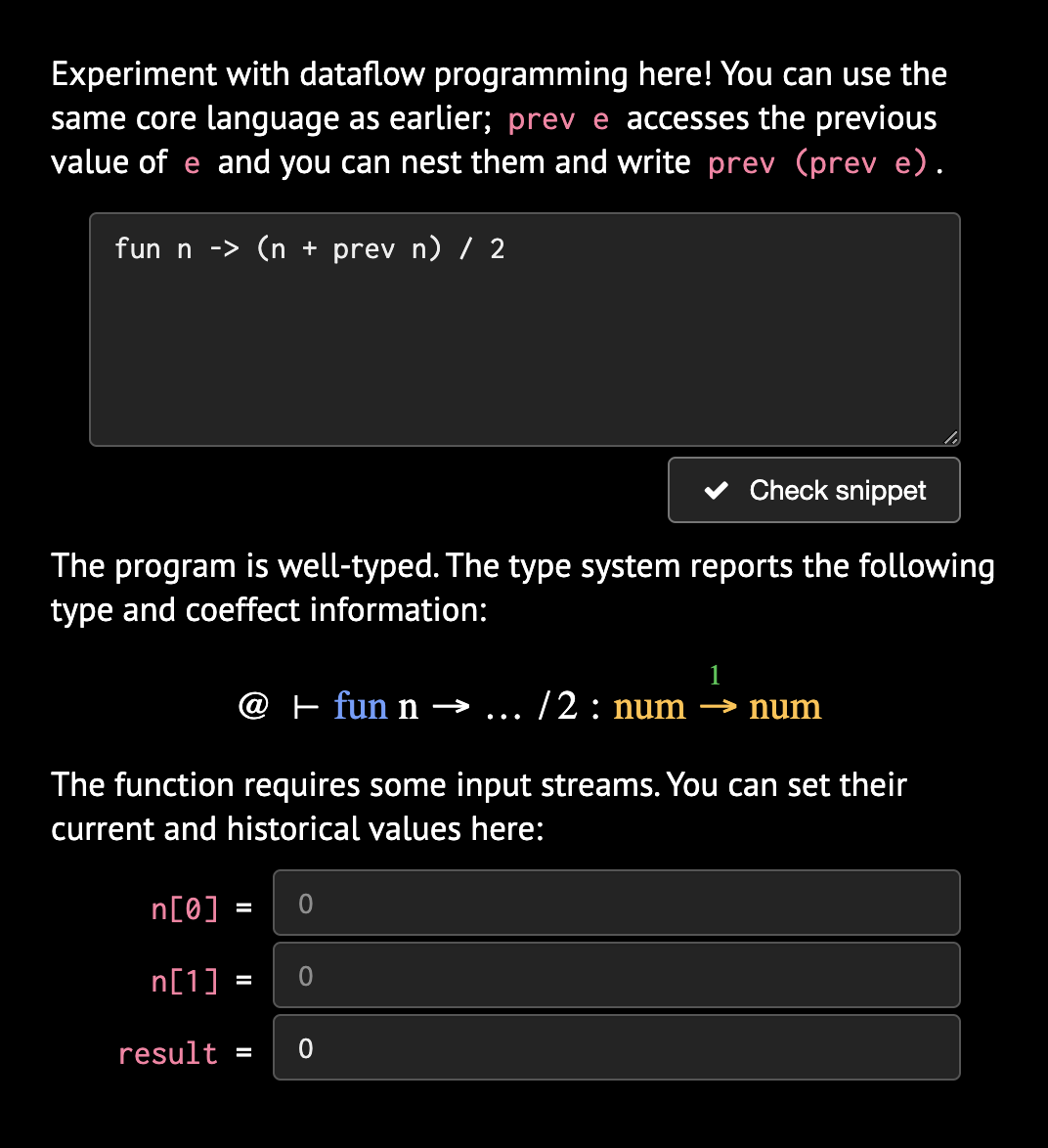
Коэффекты в контекстно-зависимых языках 🇺🇸

Интерактивное эссе рассказывает, что вообще такое coeffects, каким боком здесь контекстно-зависимые языки программирования, а еще это очень хороший гайд, по итогам которого вы сможете написать свою типобезопасную программу.
50 проектов на 50 дней 🐙
Если вам скучно, но хочется подтянуть свои скиллы в области веб-разработки — 50 проектов для вас. Большая пачка примеров проектов, которые можно изучить, а также реализовать вслепую, чтобы прокачать навык. В каждом из этих проектов есть что улучшать с точки зрения UX и DX.
CSS Shadow Gradients 🐙

Действительно очень простой инструмент для генерации теней разного вида. При этом имеет довольно много заготовленных шаблонов.