Сова рассылает выпуск #19
Привет всем! Спустя почти три месяца я готов отправить вам новую подборку статей и книг в почту! На этот раз подборка разделена на секции: статьи по javascript, книги по проектированию API, некоторые полезные инсайты по дизайну и немного продуктивности от Github.
Приятного чтения 🧡
Методы для работы с итераторами в ECMAScript 🐙

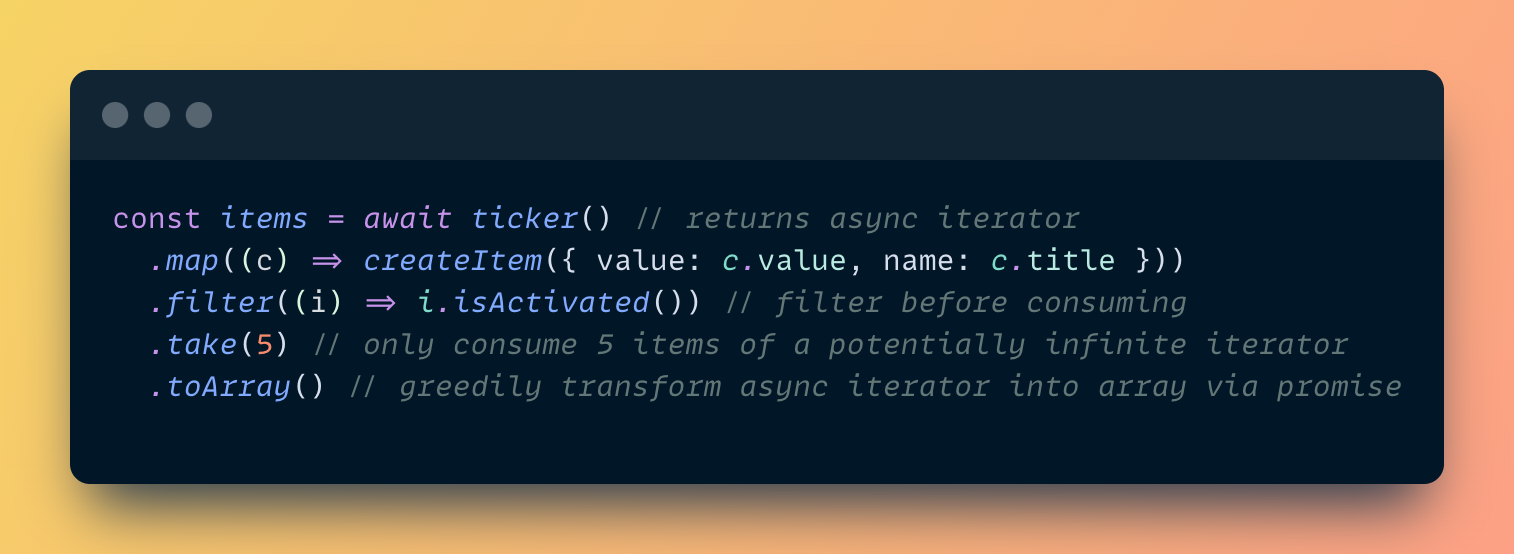
Если вы не знакомы с итераторами в JavaScript, то это способ лениво обходить коллекции, а иногда с помощью генераторов создавать новые коллекции элементов. Как разработчики, мы привыкли к методам вроде map, filter и reduce на массивах, но на коллекциях итераторов таких методов нет.
Новое предложение добавляет методы на итераторах, которые возможно знакомы вам по RxJS и функциональным библиотекам: take, map, filter, flatMap, drop, toArray, from и кучу других. Самое важное, что эти методы являются ленивыми, а значит не требуют преобразования в массив. Это критично для бесконечных генераторов. А еще есть поддержка асинхронных итераторов.
Предложение уже на стадии 2, а core-js получил полифиллы для этих методов!
Все что вам нужно знать про importMaps 🇺🇸

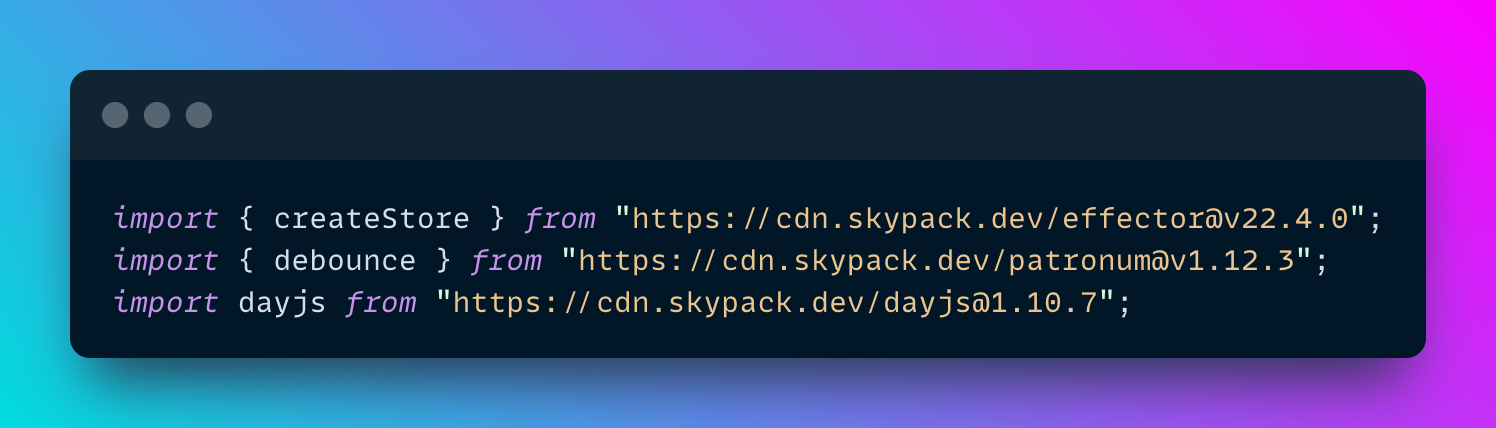
С момента появления ESModules в браузерах, оказалось не очень удобно использовать их нативный вариант: версию пакета придется обновлять во всех местах разом, легко получить расхождения в версиях, ну и не так удобно использовать как короткие имена npm-пакетов. Так вот importMap это новый тип скриптов в браузерах и серверных окружениях. Позволяет задать имена-алиасы скриптам из интернета. DenoJS уже поддерживает данный формат. https://t.me/msosnovfeed/390
effector Encke 22.4.0 🐙

Этот минорный релиз оказался ключевым для экосистемы effector, поэтому получил название. В этой версии:
- Появилось событие
$store.reinit - Добавлена кастомная (де)сериализация сторов
- Метод
scopeBindтеперь безопасен для запуска без скоупа
А также другие изменения. На своём Youtube-канале я разобрал особенности релиза и показал как новые возможности можно применить. Подписывайтесь: youtube.com/@sova
Как Sentry уменьшили размер JS SDK на 29%

На первый взгляд кажется, что нужно просто врубить побольше сжатия, минификации и всё само по себе будет норм. Но опыт Sentry показывает разнообразие методик уменьшения размера пакета. Перед тем как уменьшать размер, нужно провести качественные замеры и знать какие инструменты помогут в этом деле.
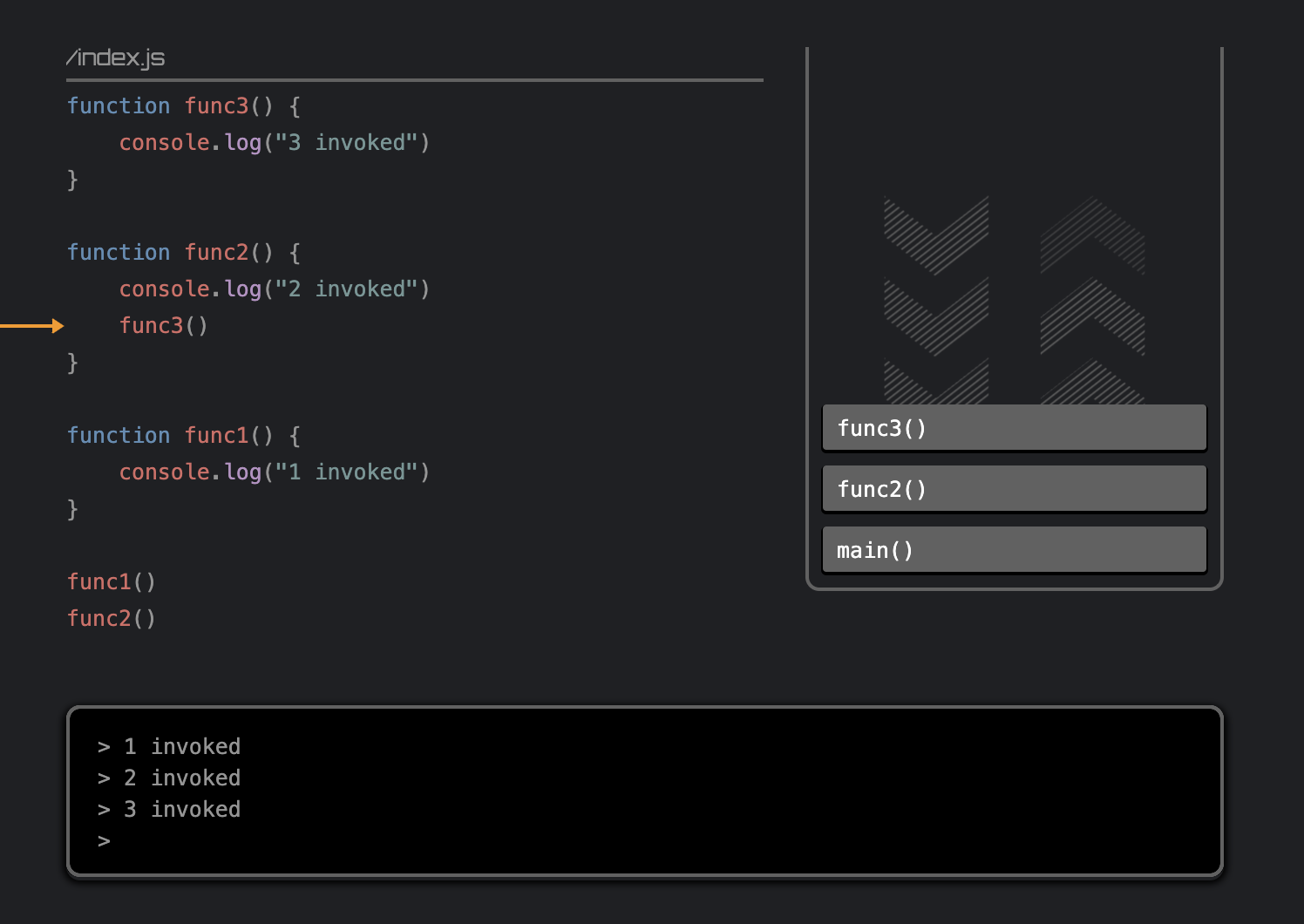
Визуализация работы движка V8

На мой взгляд, это лучший способ показать, как же движок JavaScript работает со стеком вызовов и event loop. Пока что в визуализации довольно мало примеров, но объяснить новичку будет гораздо легче используя этот инструмент. Просто скроллите и смотрите 😊.
Как эмулировать многопоточность в JavaScript
Невероятно подробная статья объясняющая работу асинхронности в движках JavaScript. Здесь не будет примеров работы с ServiceWorker или worker threads.
Всем новичкам в JavaScript обязательно к изучению! А опытным ребятам будет полезно освежить знания.
Паттерны разработки Web приложений 🇺🇸

Абсолютно бесплатная книга, разбирающая как базовые паттерны проектирования применимые в Web разработке для React и VanillaJS, так и более сложные архитектурные паттерны, вроде SSR, PRPL, Server Components, Prefetch и прочее.
Рекомендую сделать эту книгу своим настольным гайдом!
7 критериев применимости микросервисов 🇺🇸
В каких случаях имеет смысл использовать архитектуру с микросервисами? Серия статей поможет разобраться в кейсах, когда этот паттерн работает, а когда мешает жить. Все 7 критериев описаны визуальными схемами и снабжены пояснениями.
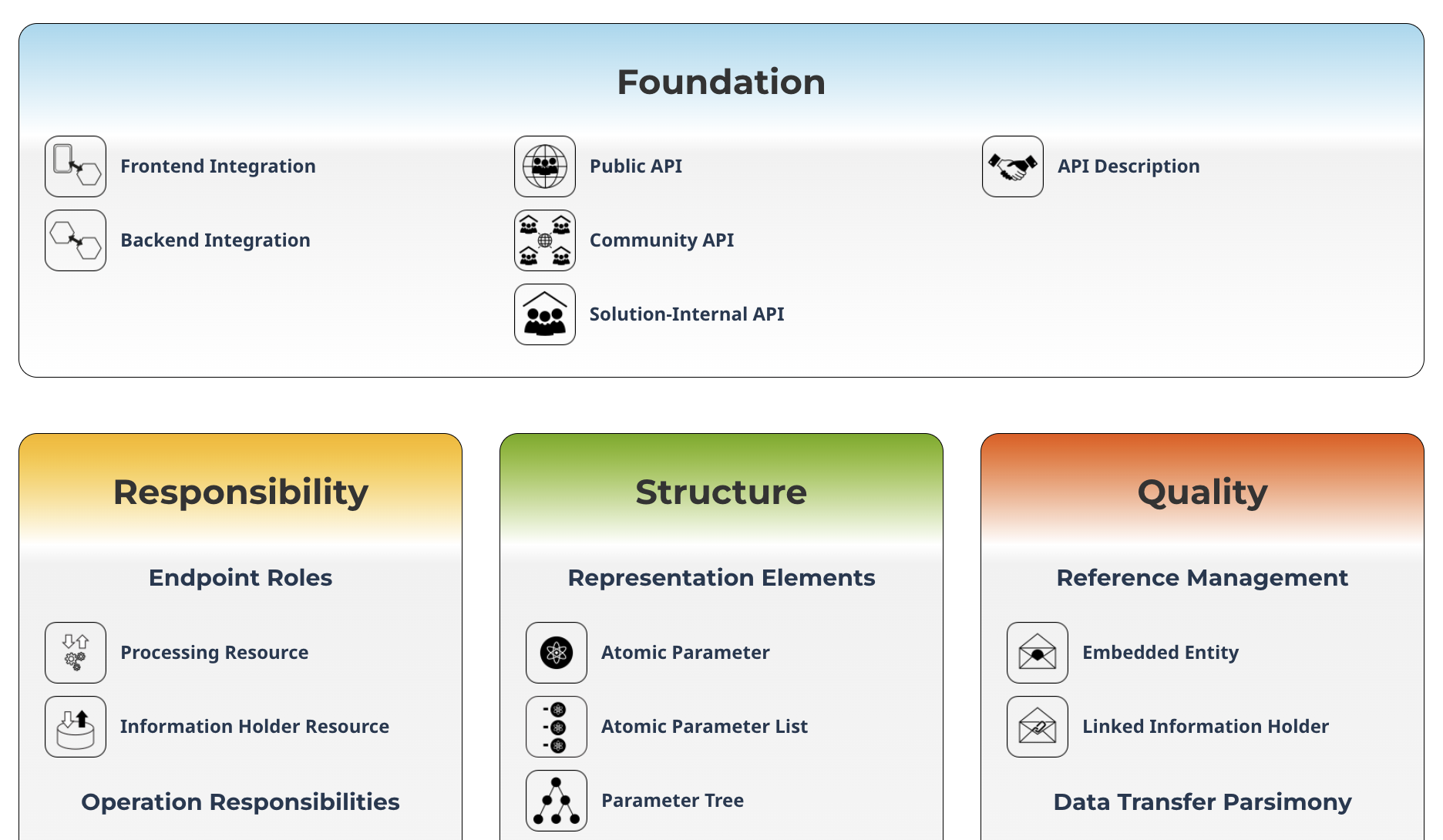
Шаблоны проектирования Microservice API 🇺🇸

Если после прочтения предыдущей серии статей, вы уверены, что микросервисы вашему проекту нужны как отличный компромисс, пожалуйста ознакомьтесь с индексом паттернов проектирования API. На каждый паттерн можно нажать и прочитать полноценную статью с описанием проблемы, решения и внутреннего устройства паттерна. Всем кто разрабатывает API любого вида максимально полезно. Фронтендерам рекомендую ознакомиться, чтобы знать почему API спроектировано именно таким образом и зачем.
Проектирование API — книга

На самом деле, это полноценный отдельный навык. В некоторых компаниях есть люди занимающиеся только проектированием API. Это не удивительно, особенно если обратить внимание на две ссылки выше. Сергей Константинов написал целую книгу на русском и английском языке, посвященную подходу API first.
Лично я собираюсь посвятить кучу своего времени на прочтение потому, что первые главы меня уже затянули. Поддержите автора монеткой, книга абсолютно бесплатна, а труда в нее вложено очень много.
На русском: twirl.github.io/The-API-Book
Дизайн и Web
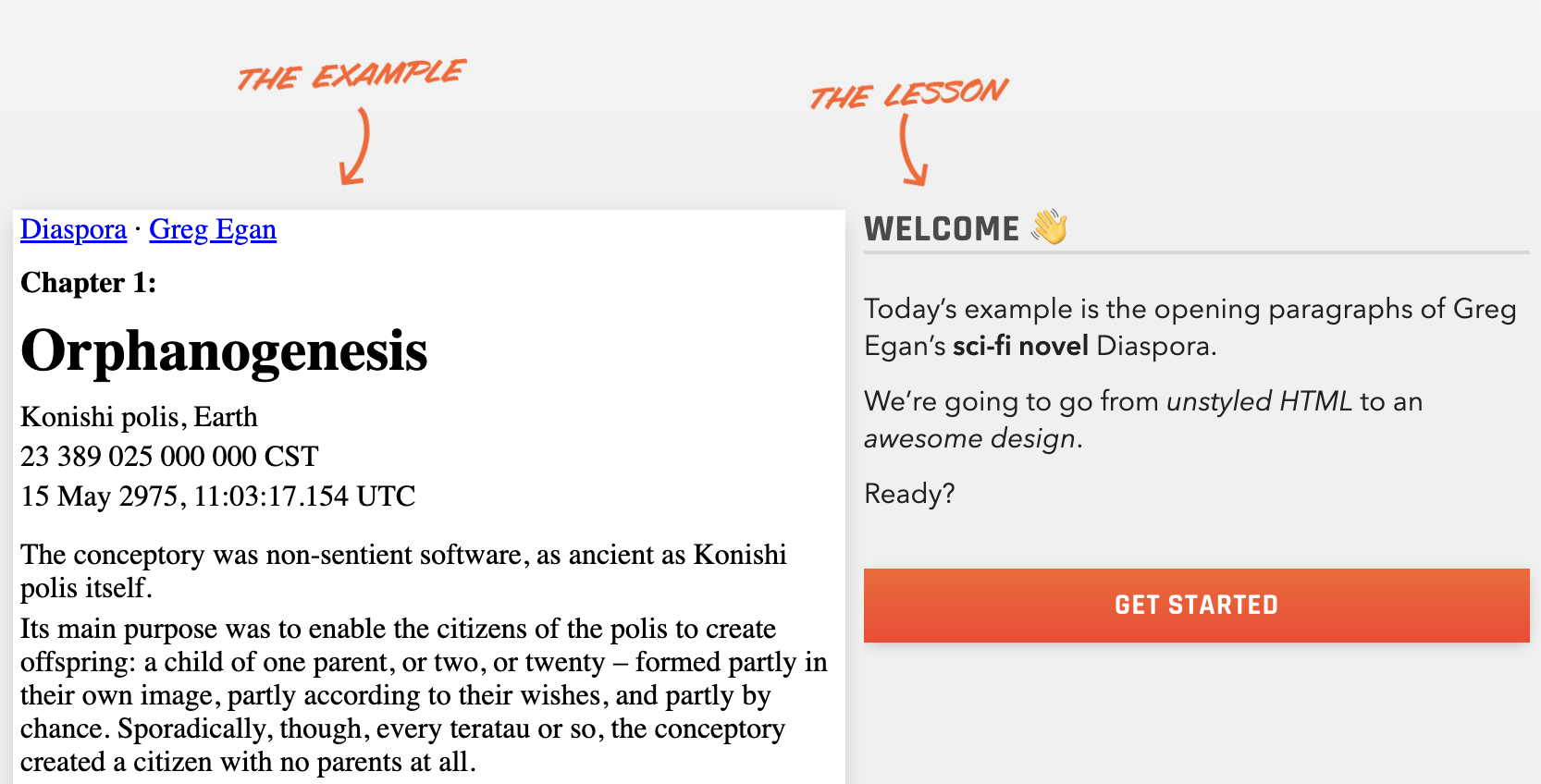
Интерактивный гайд по типографике 🇺🇸

Невероятная вещь для меня! Гайд покажет как подбирать шрифты на практике, каждый неправильный выбор в процессе прохождения сопровождается объяснением, почему он не правильный. Лично для меня этот гайд стал хорошим объяснением, почему дизайнеры до сих пор играются со шрифтами и не пришли к единой для всех дизайн-системе.
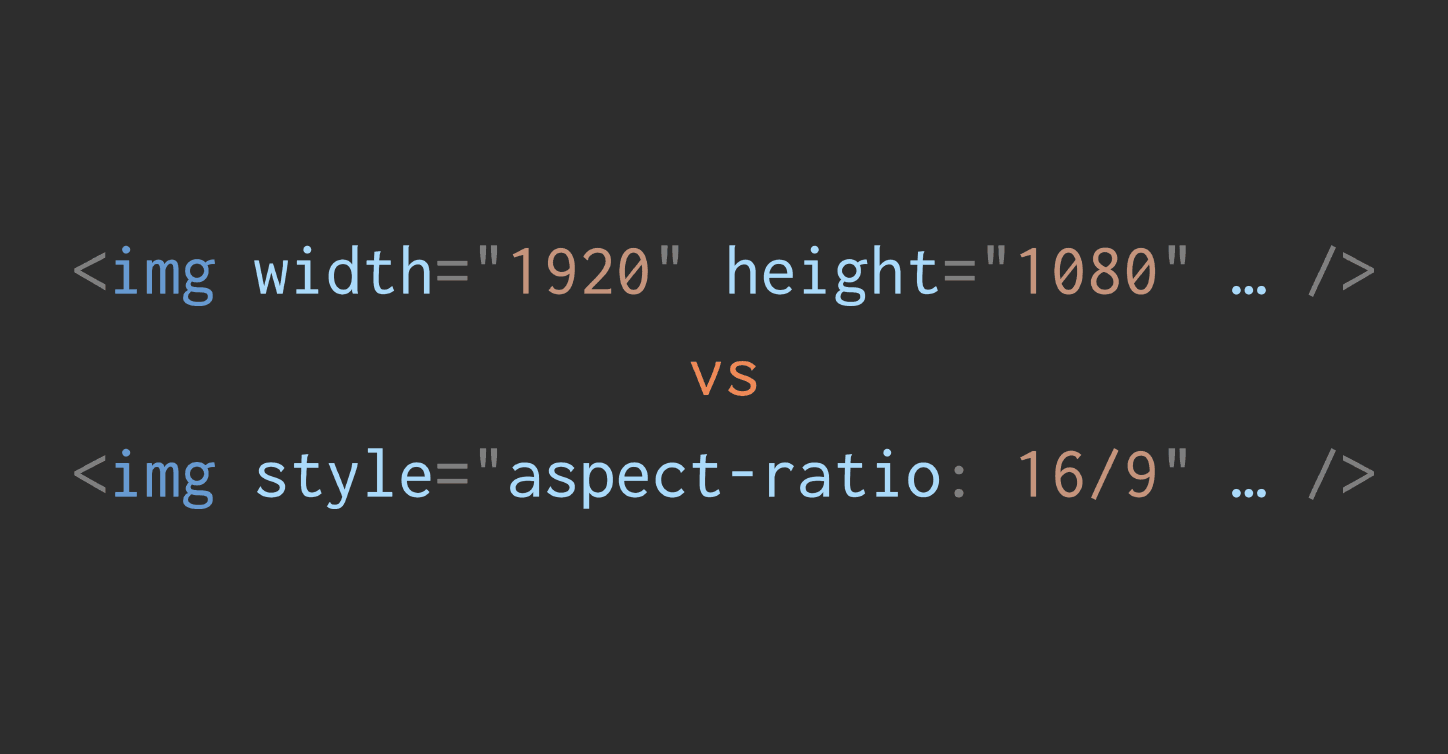
Избегаем сдвигов после загрузки <img> 🇺🇸

Оказывается есть два способа избежать сдвигов контента из-за загрузки картинок: 1) установить точный размер картинки, 2) установить соотношение сторон. Почему вообще стоит предпочитать один способ, а другой использовать реже? Джейк Арчибальд отвечает на этот вопрос со всеми подробностями.
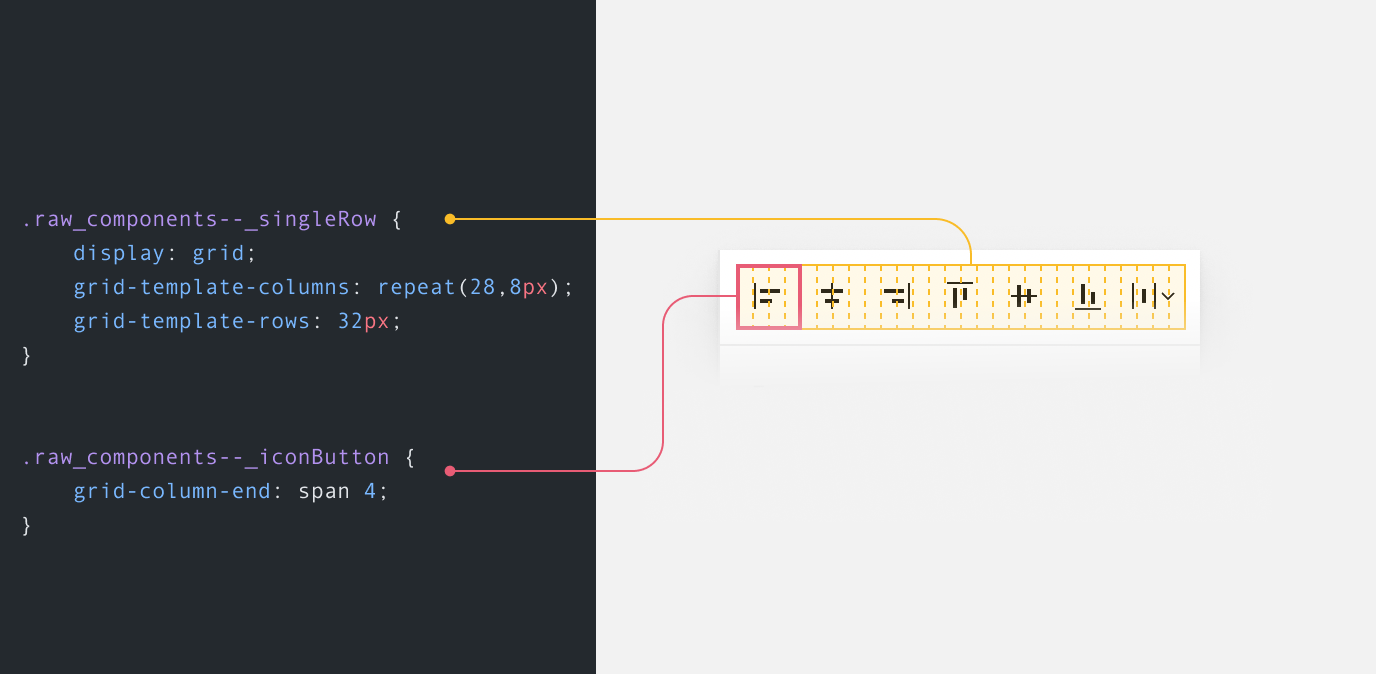
Как стилизован интерфейс Figma 🇺🇸

Во время разработки плагина для Figma, может возникнуть потребность в верстке интерфейса и здесь пригодятся знания о подходах в команде Figma. Но эти паттерны и подходы могут быть полезны не только для разработки плагинов Figma. Разработчики решали задачи визуализации сложного интерфейса, что далеко не редкая задача в современном мире. Думаю, вы откроете для себя что-то новое.
Правило цвета 60:30:10 в веб дизайне 🇺🇸

Цвета играют очень важную роль в дизайне сайтов или приложений. Они могут повлиять на решения и настроение клиентов, поэтому должен существовать способ сбалансировать цвета и сделать их более приятными, одновременно привлекая внимание клиентов к нужным нам элементам. Это и есть правило цвета 60:30:10.
Планирование и продуктивность
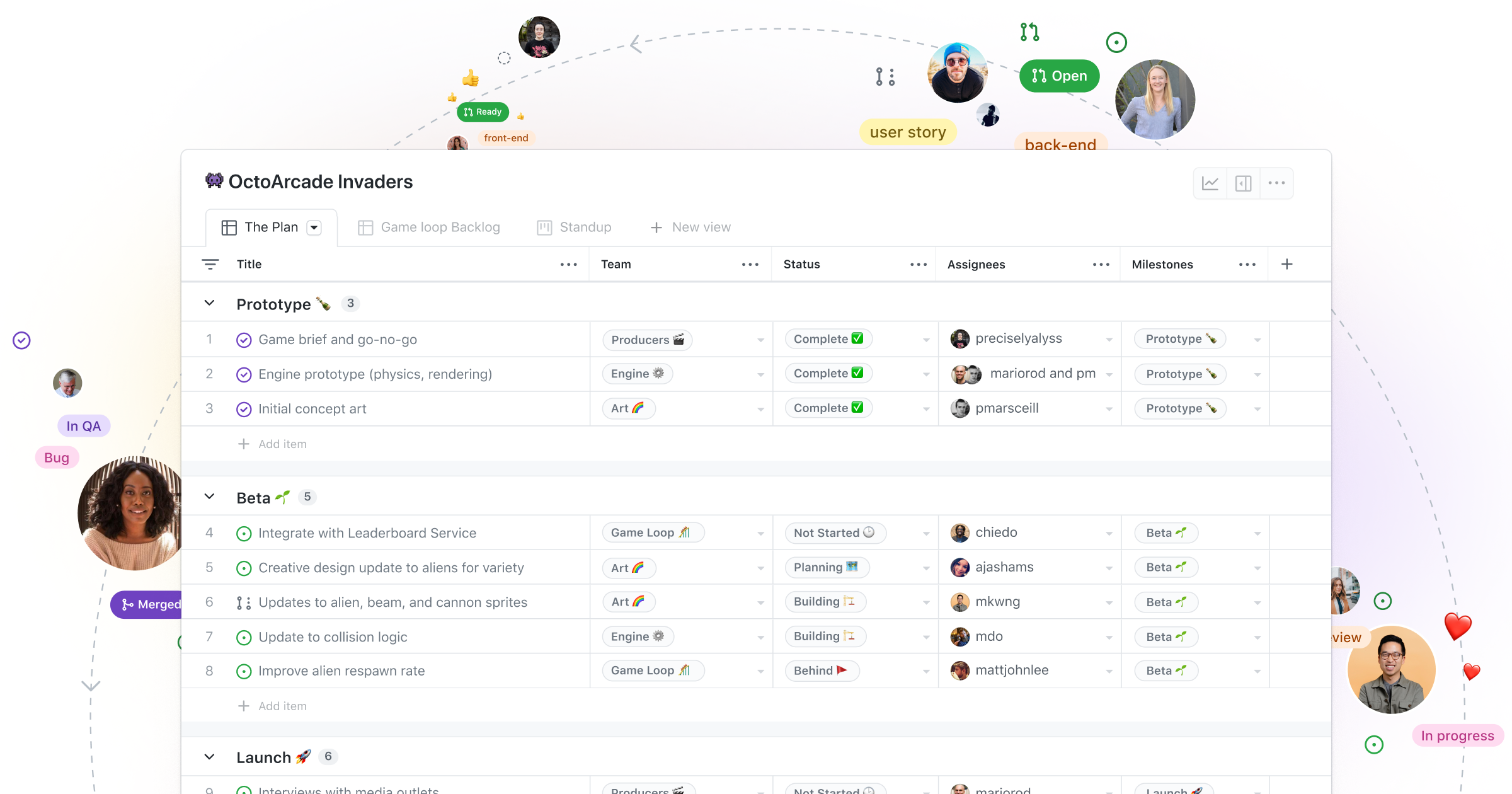
Github Projects теперь доступны всем 🇺🇸

Ранее, для планирование и трекинга разработки своих opensource проектов я использовал Linear.app. Это профессиональный и мощный инструмент для современных команд, но все таки бесплатная версия ограничена. Теперь же Github Projects может полностью его заменить, ведь есть автоматизация, права доступа, фильтры и аналитика. Многие opensource проекты уже используют Projects для координации работы команд.
Github Projects для личной продуктивности 🇺🇸
В догонку к предыдущей статье, Github показал как можно использовать Projects для планирования своей личной работы. Я для этих целей использую Things3, но он только в экосистеме Apple, а также не имеет автоматизации. Можно заменить его Todoist, но как разработчику вам может лучше подойти именно Github Projects.
Мне будет крайне приятно, если вы поделитесь рассылкой с друзьями: https://news.sova.sh.
Спасибо, что вы со мной 🧡