Сова рассылает выпуск #2
29 сентября у меня День Рождения, можете поздравить меня в Telegram. А в преддверии вполне обычной даты, я отправляю вам подборку новостей и полезных статей. Шикарной вам рабочей недели.
Нативная валидация ввода в CSS
Мы привыкли делать всю валидацию значений в полях ввода через JavaScript. Но HTML уже достаточно вырос и при этом давно, чтобы взять эту работу на себя. Один мой знакомый сказал “лучшее, что вы можете сделать для перформанса своего приложения — это перестать забирать у браузера его работу”. То, что браузер может сделать сам, пускай сам и делает, не надо писать это вручную!
UUID версии 7

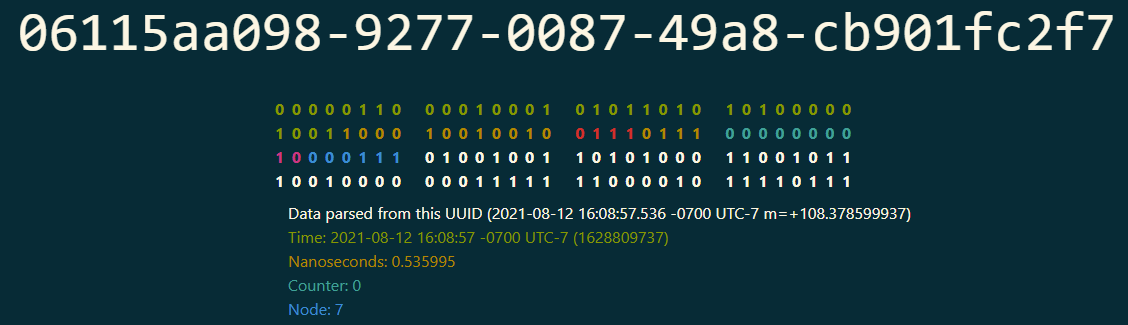
Казалось бы существует 4 версии UUID, откуда взялась сразу 7?
А вот так, сейчас обсуждает сразу 3 версии: 6, 7 и 8. Статья доступно рассказывает зачем оно вообще надо и кому поможет. Как я понял v4 никуда не девается и заменять его пока никто не будет.
React-компоненты для визуальных настроек

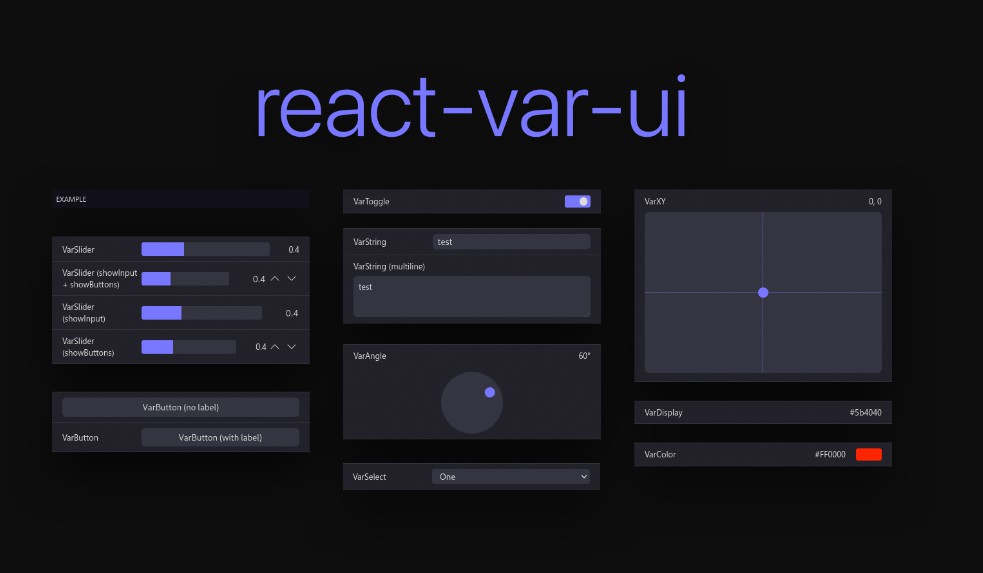
react-var-ui это интересный набор компонентов для визуальной конфигурации чего-угодно. Думаю, можно применять в проектах вроде unreal engine blueprint или любых 3D редакторах.
Рендеринг UI на Rust — ImGUI

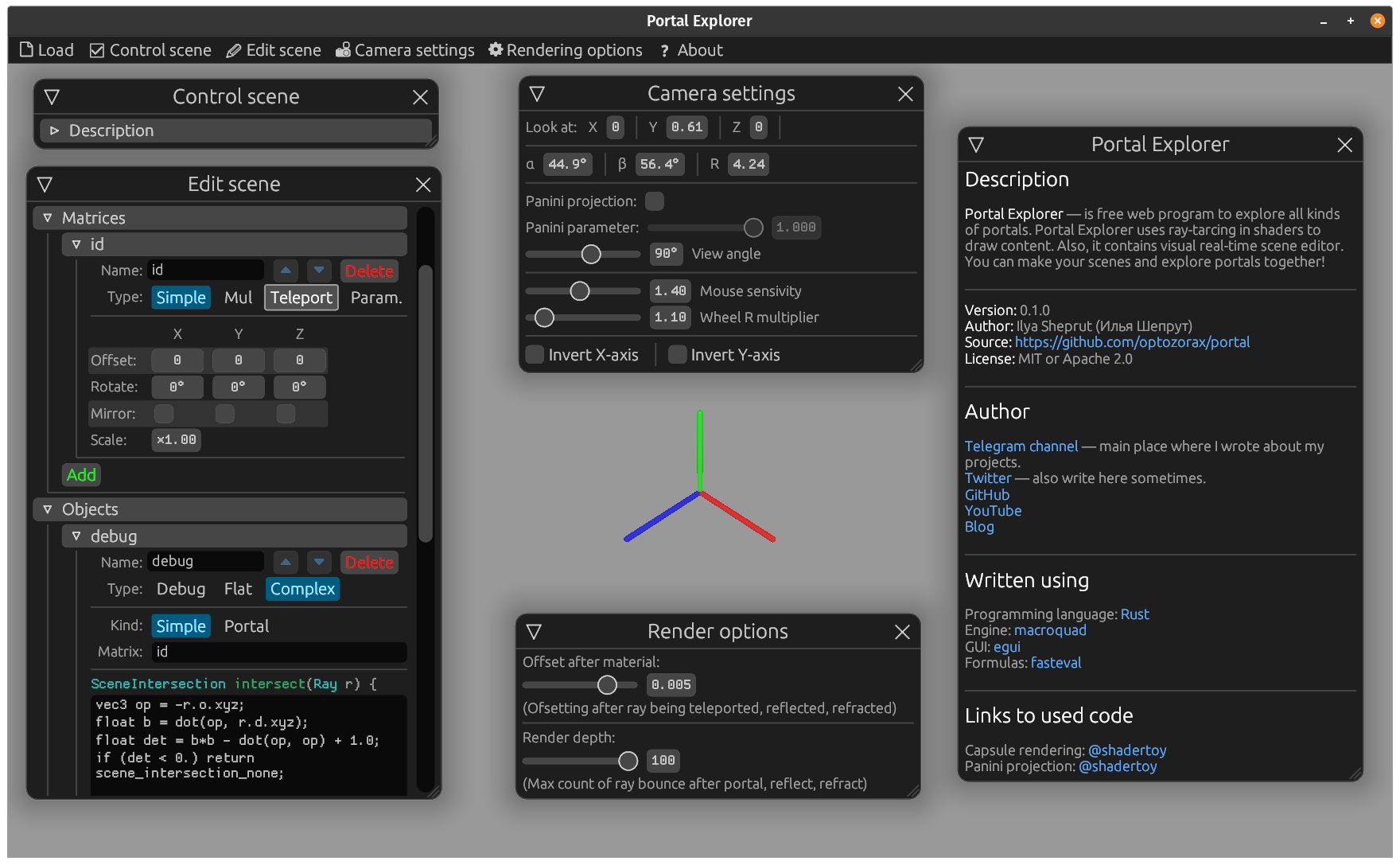
react-var-ui флешбекнул меня к библиотеке egui, на примере которой Optozorax рассказывает принцип работы паттерна ImGUI.
Рекомендую почитать статью всем разработчикам создающим интерфейсы, immediate mode graphical user interface может изменить взгляд на создание интерфейсов целиком. Может быть у кого-то родится более удобный фреймворк, чем React.
Path-style параметры
Оказывается есть параметры в роутинге, которые можно припасть напрямую в путь, а не в весь запрос.
site/user;id=123/send;message=456/?page=789
В посте по ссылке есть более подробные примеры и объяснение как оно работает и зачем надобно. А ещё можете поглядеть RFC об этом (искать по словам “Path-style”).
Deno + React = Ultra
Ultra — очень новый React-фреймворк на платформе denojs. Поддерживает Suspense в режиме SSR (react v18) и стриминг. Но главное, посмотрите как мало кода! Не добавить ли поддержку effector?
Atropos - библиотека для 3D параллакса

Если вы когда-нибудь видели современный интерфейс Apple TV, то вы знаете какой там эффект при наведении “курсора” на иконку приложения в главном меню, а если приглядеться, то можно увидеть небольшой эффект параллакса.
Atropos позволяет повторить этот эффект в Web, ещё и с кастомной “глубиной” параллакса, при этом есть поддержка touch-экранов.
RomeJS будет переписан на Rust 🦀

Тул который должен заменить jest, eslint, prettier, webpack и тому подобное собираются переписать полностью на Rust. Команда объявляет главной причиной — личную продуктивность.
Казалось, бы писать плагины станет крайне сложно, ведь Rust не каждый готов изучать Rust, а он не так прост. Но в экосистеме Rust есть такая штука как wasmer и она позволяет реализовывать плагины на любом языке компилирующемся в wasm, в том числе на assembly script, который является калькой с typescript.
Но есть мнение, что переход на Rust это чисто политическое решение, а не техническое. Как вы считаете?
Тестирование в effector ☄️

Игорь написал инструкцию как писать тесты для своих моделей на effector. Тут много рассказывать не нужно, открывайте и повторяйте у себя. Я ещё готовлю серию видео по effector целиком. Ожидается в ноябре. Пишите мне в телегу