Сова рассылает выпуск #3
Я делюсь не только статьями по фронтенду или javascript, но и всем, что заинтересовало меня в сфере разработки, поэтому вы можете обнаружить здесь весьма внезапные ссылки 🙂.
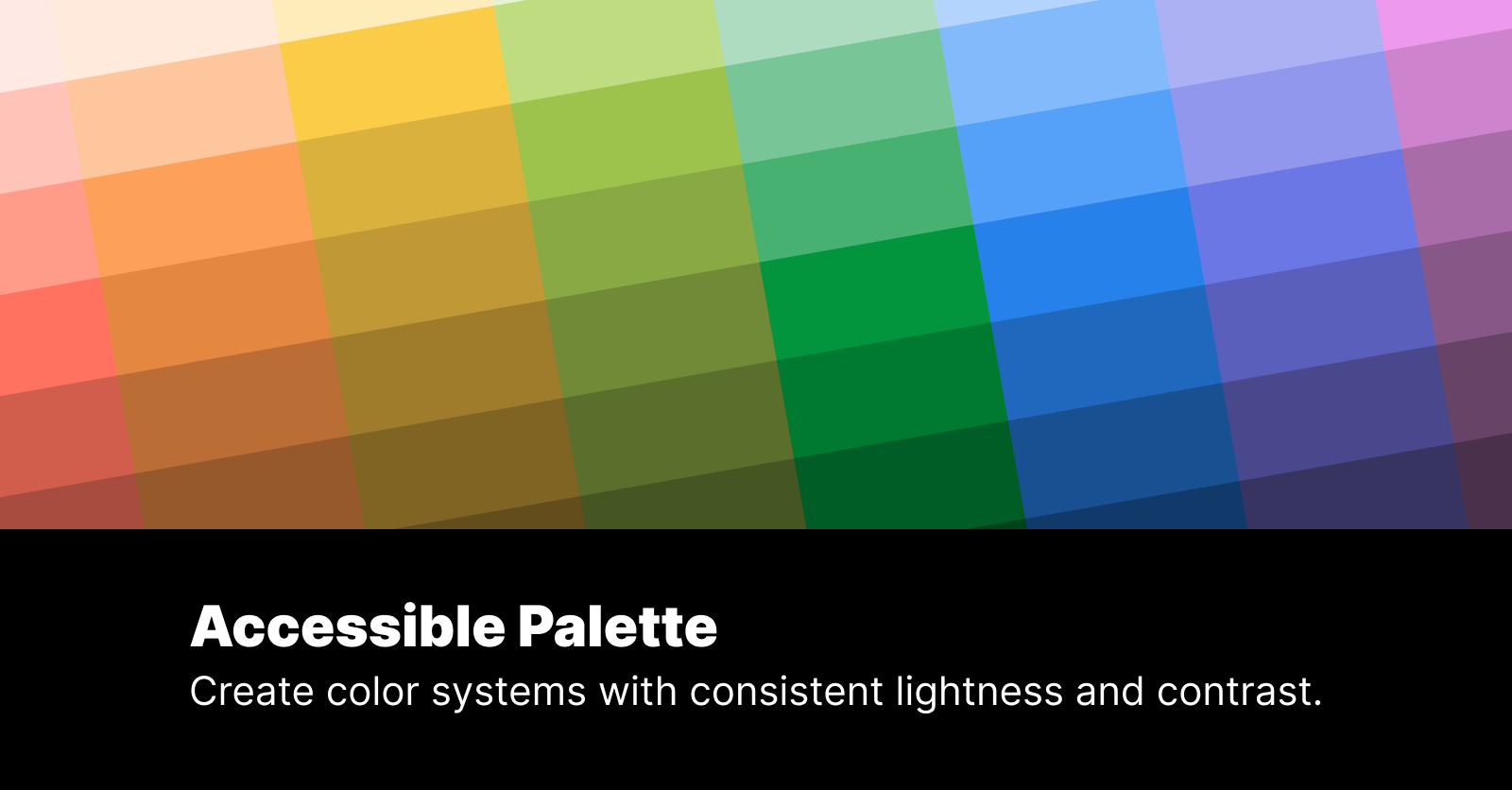
Генерация доступной палитры с консистентной яркостью и контрастом

Евгений Федоренко утверждает, что HSL не подходит для дизайн-систем, потому что имеет не консистетную яркость цветов, из-за особенностей человеческого восприятия цветов. Например, синий и зеленый цвета с яркостью в 50 процентов выглядят по разному, синий гораздо темнее.
Сервис AccessiblePalette использует chroma.js для генерации набора цветов с учетом особенностей человеческого зрения, результат получается гораздо более предсказуемый.
Внедрение адаптивного layout не переверстывая весь проект

Фронтендер из Mail.RU рассказал свою историю разработки нового layout. Статья попала в подборку благодаря действительно качественному описанию подходов к реализации гибких layout’ов, которые я сам использовал в рабочих проектах.
Как избежать основных ошибок во время разработки
Очень сжатый чеклист из 15 пунктов о том, как не создавать себе и команде проблемы во время разработки. На самом деле, большую часть пунктов вы уже и так знаете, часть нашли опытным путём, другую часть вам вдолбили в чатах, а что-то возможно и упустили из виду.
Не стоит воспринимать этот чеклист как очередной бред для новичков, ведь мы частенько попадаем в так называемый информационный пузырь, попробуйте из него выбраться и вникнуть. А старшие разработчики так вообще частенько неосознанно ищут подтверждение собственных взглядов и это нормально.
Попробуйте критически взглянуть на свой опыт, а такой простой чеклист может помочь в этом. Конечно же, скидывайте статью своим молодым коллегам
TypeScript 4.5 Beta

Ключевых пунктов нет, есть только ломающие изменения, которых немного и капелька интересностей.
Теперь можно смешивать импорты типов и значений в одном выражении import { Value, type Type }.
Добавили поддержку import assertions import obj from "./something.json" assert { type: "json" }.
А также всякие улучшения DX. Помним, что это beta. А из breaking changes, самое интересное это появление интерфейса Awaited для результата оператора await.
Создание виджетов для iOS на Javascript

Это простенькое приложение, в котором используя javascript и jsx можно описать динамический кастомный виджет, а затем добавить его на рабочий стол.
Я уж давно хочу написать себе виджет для linear.app, ведь у них есть только PWA, а полноценного приложения нет. Делюсь ссылкой, потому что нашел для себя неверноятно полезным.
AppStore для iOS без взлома
Очень упоротый подход: на машине разработчика поднимается сервер, который по WiFi накатывает приложение на устройство с iOS/iPadOS с сертификатом разработчика и периодически его обновляет.
Очень полезно, если хочется установить стороннее приложение себе на айфон, но взламывать вообще не вариант.
esbuild собирает быстро, но приложения в итоге медленнее
Теперь это очевидно, но на деле можно было догадаться и раньше. Ведь команда esbuild не имеет 10 лет оптимизаций и обхода различных браузерных особенностей. Но это лишь вопрос времени.
По ссылке лежат сравнение производительности различных библиотек собранных esbuild и rollup.
На этих выходных прошел SECON.Weekend про фронтенд

По ссылке лежит запись трансляции двух докладов: про ElectronJS и $mol.
После докладов была ещё одна свободная сессия, в которой я поучаствовал, мы обсуждали вопрос существования стейт-менедежеров. Запись будет выложена в течение пары-тройки дней, чтобы не пропустить подписывайтесь на меня в Telegram.
Работа с типизированными массивами от Райффайзенбанка

Статья рассказывает о структуре изображений и способе их представления в виде ArrayBuffer. В качестве бонуса рассказать о шифровании этого вида данных. Весьма любопытно было почитать, я был удивлен использованию ES Private Fields.
Красивейшие тенюшки в CSS

Обычного box-shadow не хватит, чтобы тень выглядела приятно глазу, а всё потому, что наш глаз привык к теням в реальном мире, а точнее к свету, который много раз переотражается формируя многослойную тень с разным уровнем насыщенности.
Как сделать тень гораздо более привлекательной и рассказывается в статье, но подход простой — создаем многослойную тень, но с правильными пропорциями.
Реализация интерактивной диаграммы Ганта
Я люблю читать такие статьи, ведь на первый взгляд подобные задачи решаются довольно сложно и хитро, а автор позволяет мне взглянуть на решение, которое я иногда и представить не мог.
Любопытно, что автор решил использовать нативные элементы с shadow DOM и custom elements. Сможете повторить на React? Когда-нибудь у меня дойдут руки и я сделаю такое на forest, уж больно люблю я такие задачи.
Лучшие практики форм оплаты и доставки

А это моя личная боль. Статья содержит чеклист как сделать доступные и понятные формы оплаты и адреса доставки.
Очень рекомендую добавить в ближайший спринт задачу на пару человеко-дней на исправление своих форм (хотя может у вас всё идеально, но всё же стоит свериться).
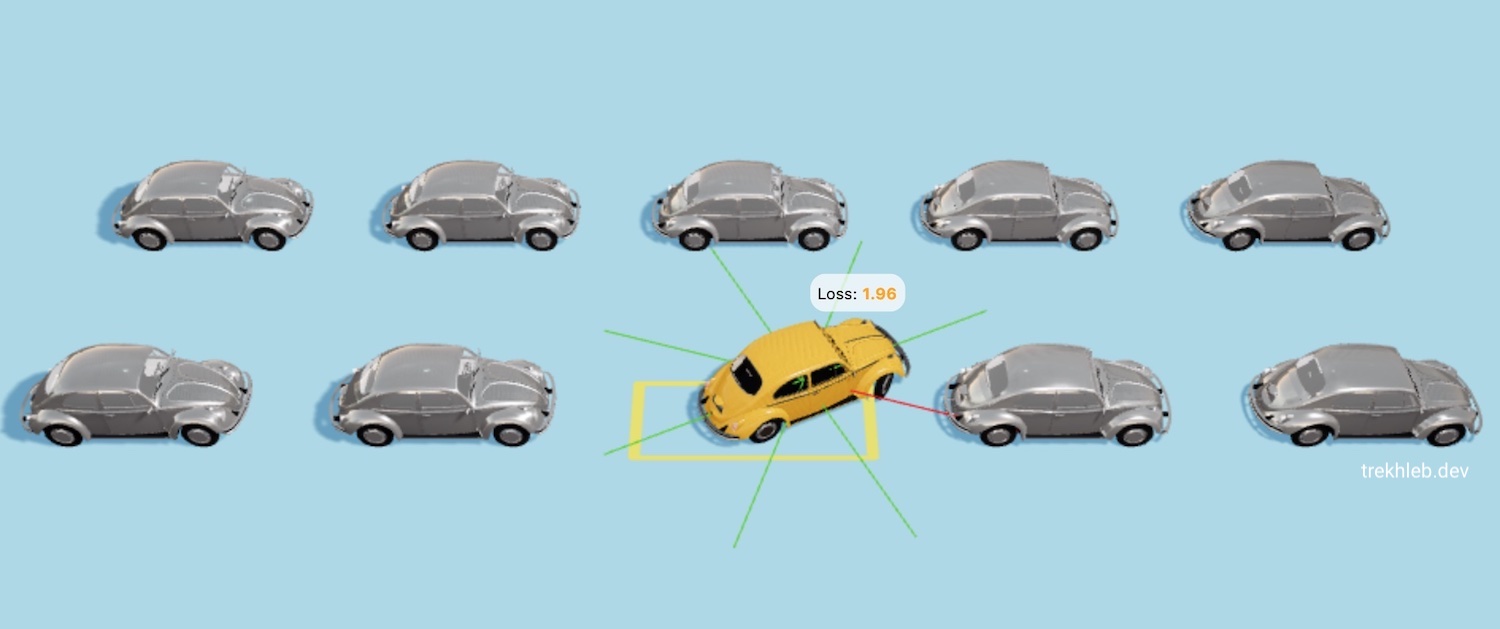
Самопаркующаяся тачка в 500 строк

А это чисто фановый эксперимент на Typescript. Как реализовать простейший генетический алгоритм и при этом разобраться в его работе. Вастрик написал крайне подробную статью с разбором подходов, при этом снабдив её кучей ссылок для более глубокого изучения.
Все ссылки размещены в порядке обнаружения мной в открытых источниках или личных загашниках.