Сова рассылает выпуск #4
Важно: я сюда кидаю не новые статьи, а которые я посчитал полезными. Если видите полезные статьи, которые стоит прочитать мне и поделиться с окружением, кидайте мне в личку.
Cookie Clicker

Не так давно было переиздание этой игры в steam. По сути простейшая игра в которой нужно кликать по печеньке, а затем просто иногда заходить) Играю уже месяц.
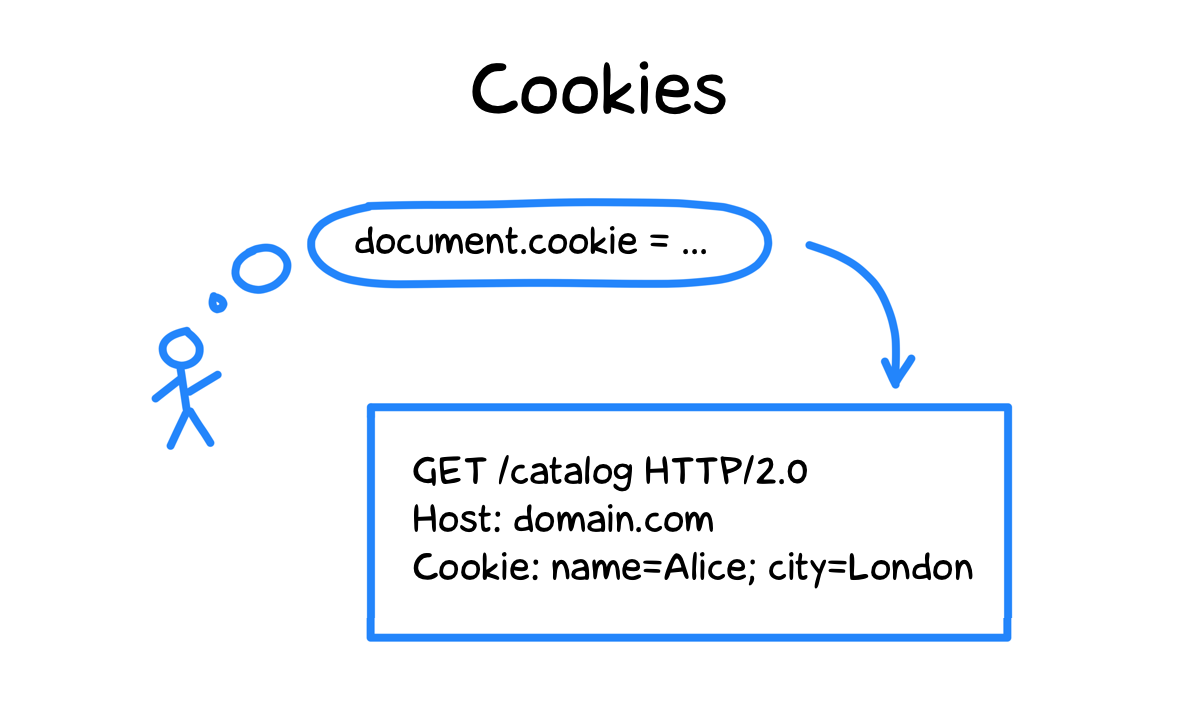
Как хранят данные в браузере

Простая статья с обзором способов хранения информации в браузере через его API. Возможно, вы не знали.
Как спарсить любой сайт?

Даниил рассказывает почему парсить html нужно в последнюю очередь и какие есть способы собрать данные с сайта.
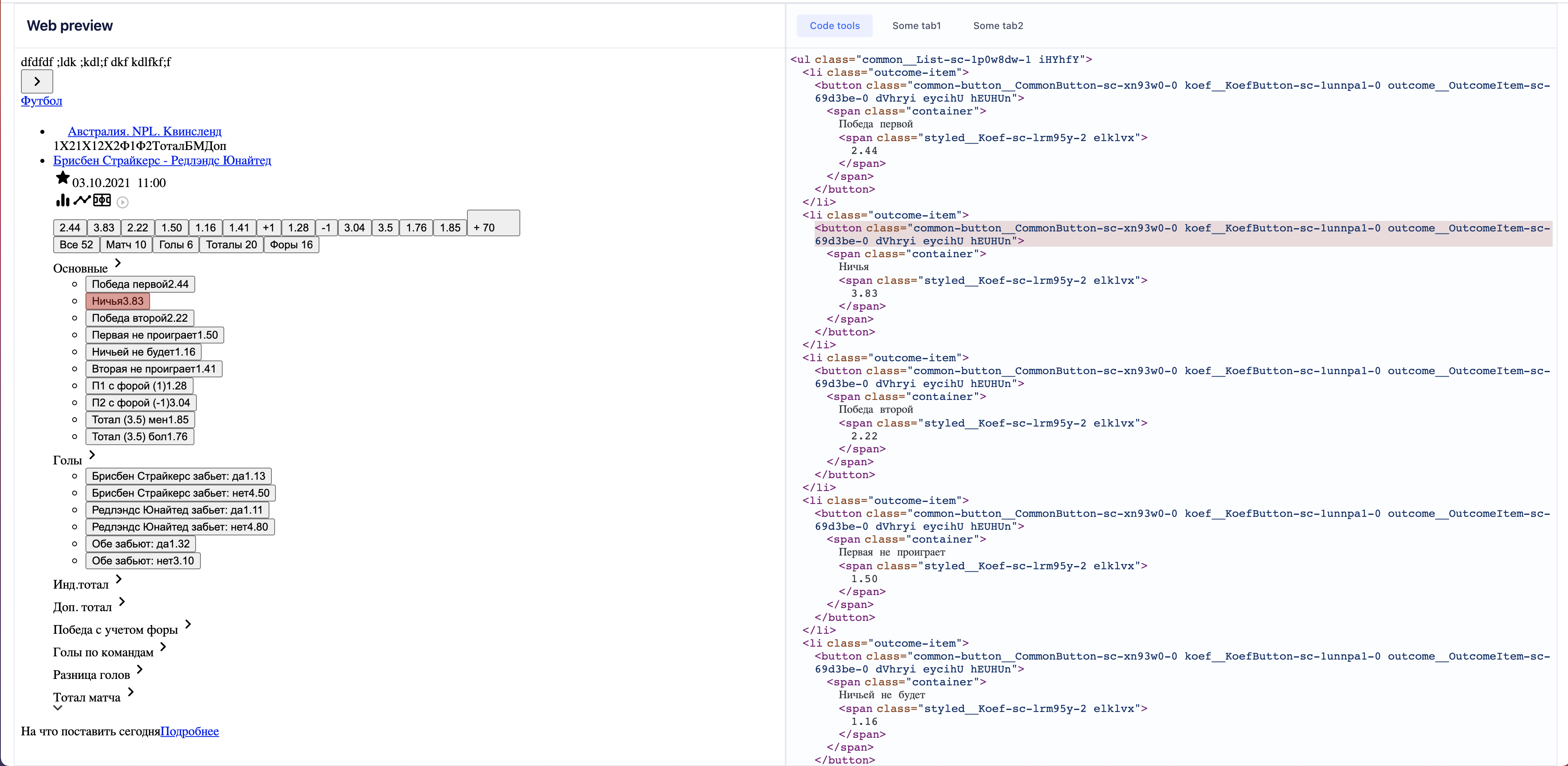
parser-gui

Дима запилил аналог chrome devtools для визуализации структуры html элементов любого сайта. Мне показалось интересным показать как устроены подобные инструменты.
Разбираемся со skip link
Наверняка видели на Github слева на странице иногда появляется блок skip to content. Татьяна рассказывает зачем такое нужно и как сделать. На самом деле весьма полезный паттерн tatiana-fokina-blog.ru
Парсите, не валидируйте
Потрясающая статья рассказывающая почему валидаторы бесполезны на практике по сравнению с парсерами. Опыт из статьи можно перенести на любой язык программирования, а вот статья для typescript.
git switch и git restore

В git довольно давно появились две новые команды, пришедшие на замену git checkout. Да, две команды заменяют одну.
Статья рассказывает зачем такое надо делать. Теперь я сам использую switch и restore гораздо чаще, чем checkout. Всем кто вкатывается в git будет гораздо проще жить с этими командами, нежели как привыкли старички.
Статья не принуждает старичков менять свои привычки, но вот молодым разработчикам лучше изучать switch+restore, вместо checkout.
Книга «Crafting Interpreters»
Бесплатная онлайн книга про создание интерпретаторов. Рекомендую прочесть каждому разработчику без разбора. Книга откроет как много новых паттернов, так и внутреннее устройство интерпретаторов, а как мы помним в v8 с недавних пор появился интерпретатор.
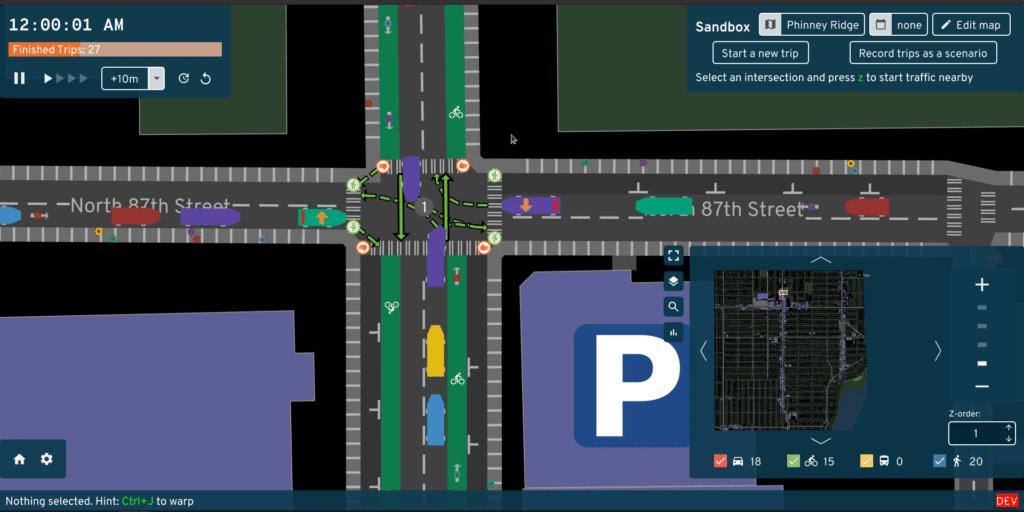
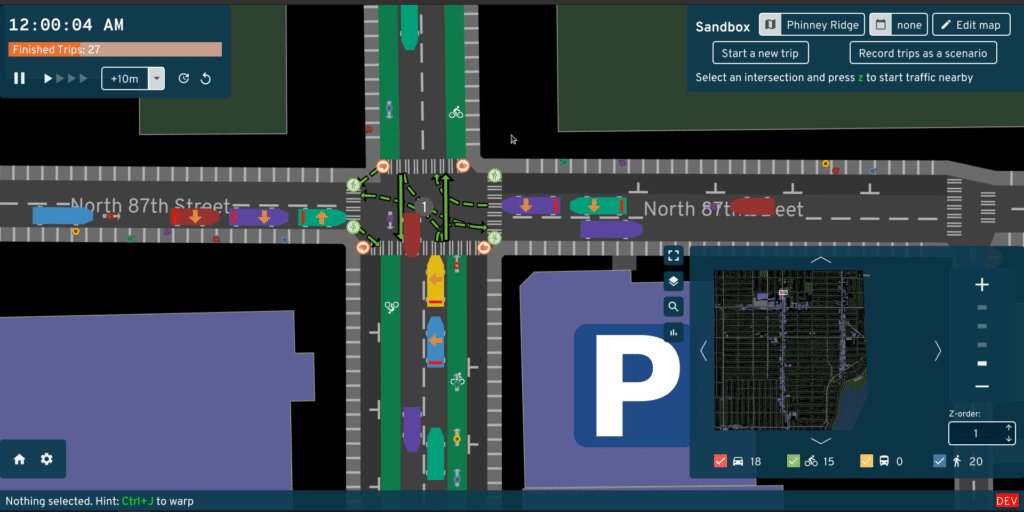
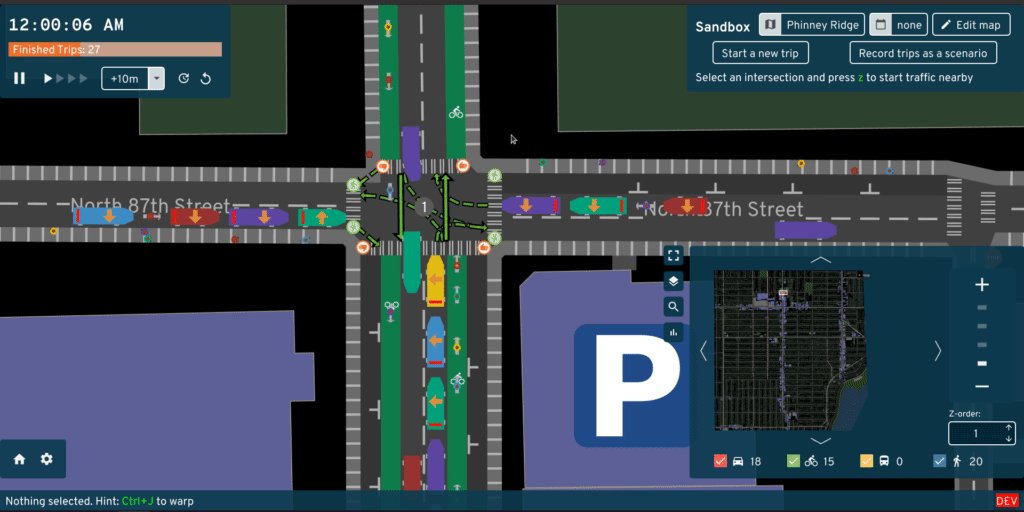
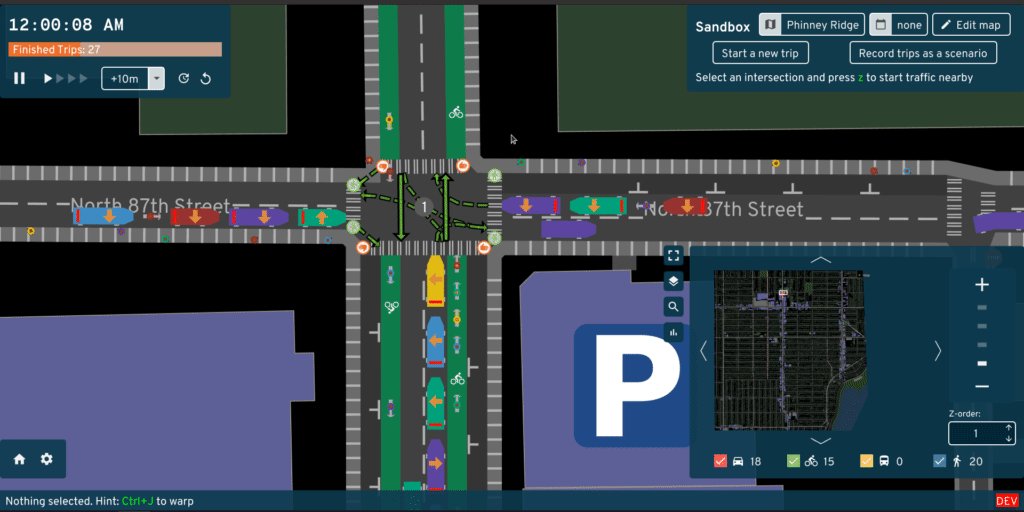
Игра — симуляция дорожного трафика

Я очень давно хотел поиграться с дорожным трафиком, подвигать сами дороги, изменить ширину и форму дорог, попробовать исключить человека из процесса управления авто.
По ссылке лежит репозиторий, который удовлетворит часть хотелок, покажет как небольшие изменения влияют на велосипедистов, пешеходов и водителей.
Таймаут, повторы и откат запросов
Небольшая, но интересная статья про работу с запросами. Что делать если их нужно отменять и/или повторять и с какими сложностями придётся столкнуться?
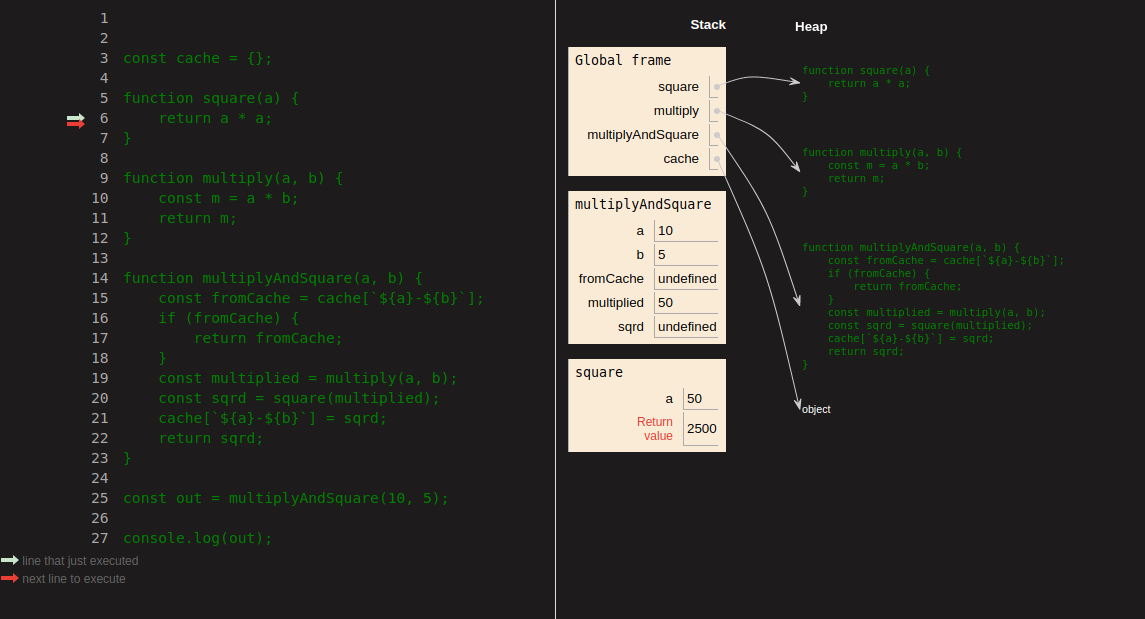
Управление памятью в языках программирования

Краткая статья о том, как в современных языках программирования устроено выделение памяти. Ведь если вы вспомните C или ASM, то заметите существенную разницу, по сравнению с тем же Rust.
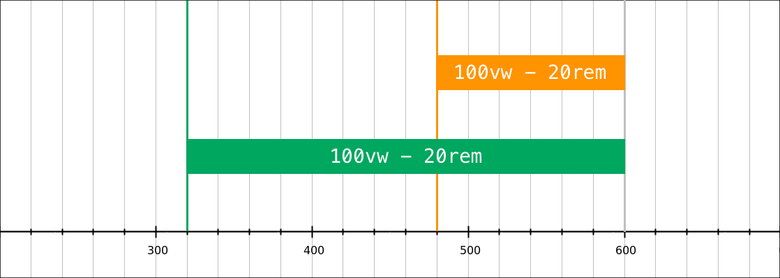
Математика CSS-шлюзов

Мы все знаем подход с media-queries, когда страница при изменении ширины прыгает от одного размера блока к другому.
CSS-шлюз это паттерн позволяющий не делать таких прыжков, а плавно переходить от одного значения к другому. Статья рассказывает как работают шлюзы и как их использовать на практике.
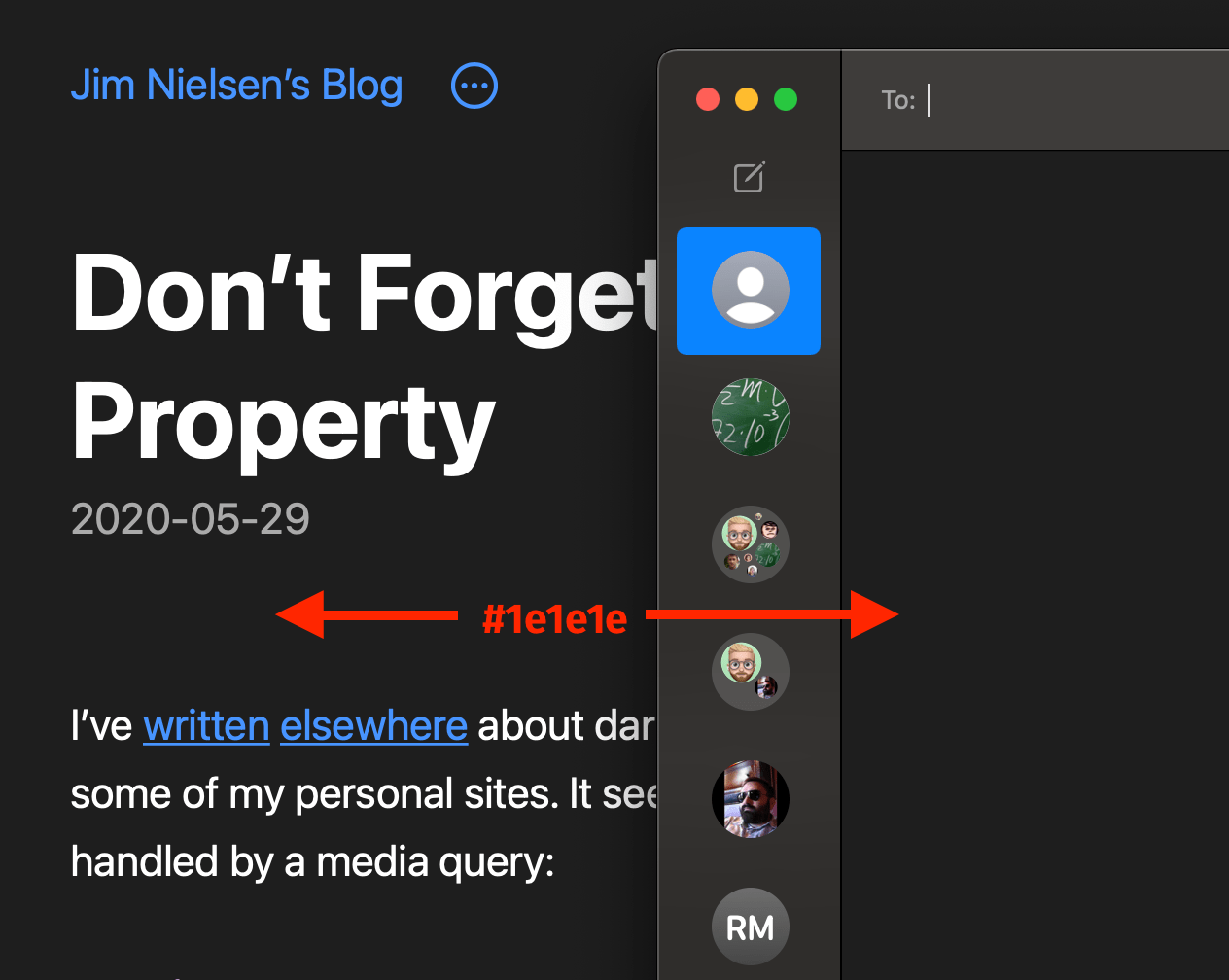
Системные цвета в CSS

Браузер пробрасывает стандартный набор цветов в CSS, которые можно использовать, чтобы приложение более походило на обычные нативные приложения.
Автор рассказывает зачем вообще такое может понадобиться, какие цвета есть и как их применять.
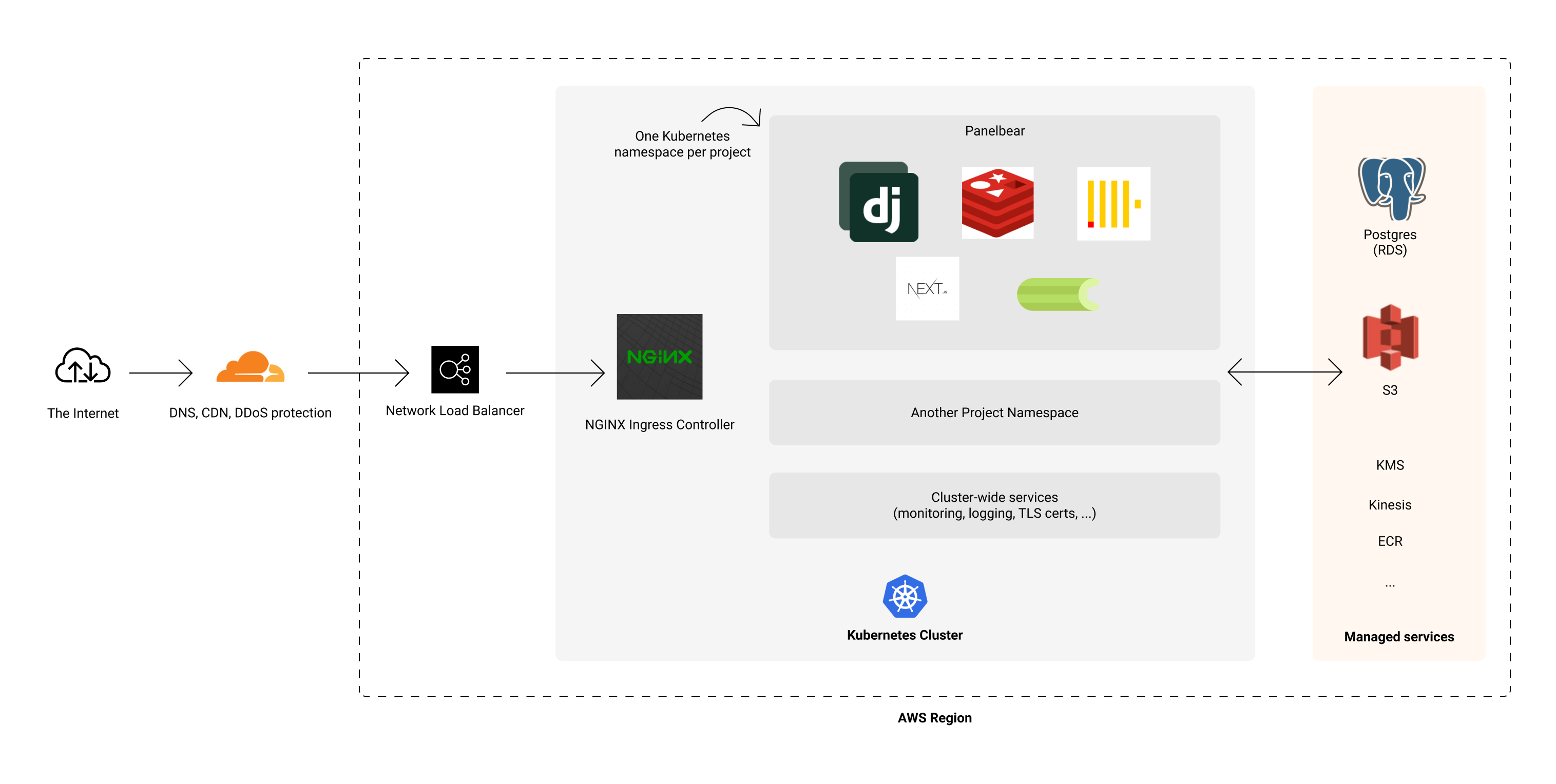
Архитектура для стартапов из одного человека

Когда в одиночку создаёшь стартап, то необходимо минимизировать затраты на разработку и поддержку архитектуры, насколько это возможно.
В статье показан опыт разработчика запускающего свой стартап в одиночку, какие подходы он использовал, на каких сервисах располагал свой бекенд.
Конфигурация приложений — 12factor
В январе я описал подход для конфигураций своих приложений на rust в телеграм канале. А эта статья рассказывает о подходе к конфигурации облегчающем жизнь во время разработки и деплоя. Основная идея — конфигурация и код должны быть разделены.