Сова рассылает выпуск #8
Смотрите на свой код как дизайнер смотрит на работу скульптора: вы не можете перенять подход как есть, но можете открыть для себя новое в привычных вещах.
Использование GQty с effector 🇺🇸

Есть довольно много проектов, где уместно использовать GraphQL, но большинство библиотек предлагают запрашивать данные напрямую из компонентов, что противоречит идеологии effector.
В этой статье я рассказываю как можно использовать библиотеку GQty с effector и при этом не описывая graphql запрос руками в виде текста, с типизацией и фичами эффектора.
Избегайте вложенных областей со скроллом 🇺🇸
Очень часто на странице хочется отобразить несколько областей с прокруткой, чтобы уменьшить вертикальный размер страницы.
Статья расскажет, какие проблемы может вызывать такой подход, а в самом начале вы найдете ссылку на “исследование” UX.
Rust-101 🇺🇸
Интерактивный практический курс по Rust. Полностью основанный на выполнении заданий самостоятельно, вы будете писать код на Rust параллельно его изучая.
307 пакетов: про личный бренд, комьюнити и DevRel 🎙

Я побывал в подкасте 307 пакетов, поговорили о персональном бренде, обмазались новыми фичами, обсудили комьюнити вне комьюнити, а также узнали, кто на самом деле автор эффектора.
Совершенная ссылка 🇺🇸

Как сделать правильную ссылку для любых пользователей? Доступность, внутреннее устройство, полезные паттерны.
Обращение к Javascript-сообществу: перестаньте писать квадраты 🇷🇺

Если для вас предельно очевидно, что ... внутри .reduce даёт вам O(n^2), то можно перейти к концу статьи.
Напоминание, что производительность приложения складывается из производительности его частей.
Сокращатель ссылок на ts playground
Я думаю все пользовались TypeScript playground и скидывали ссылки с кодом в чаты. Крайне не приятно, когда ссылка занимает в два больше места, чем сам пост с вопросом.
Сокращатель ссылок гарантирует, что не будет редиректа куда-нибудь в спам (как может быть с bit.ly).
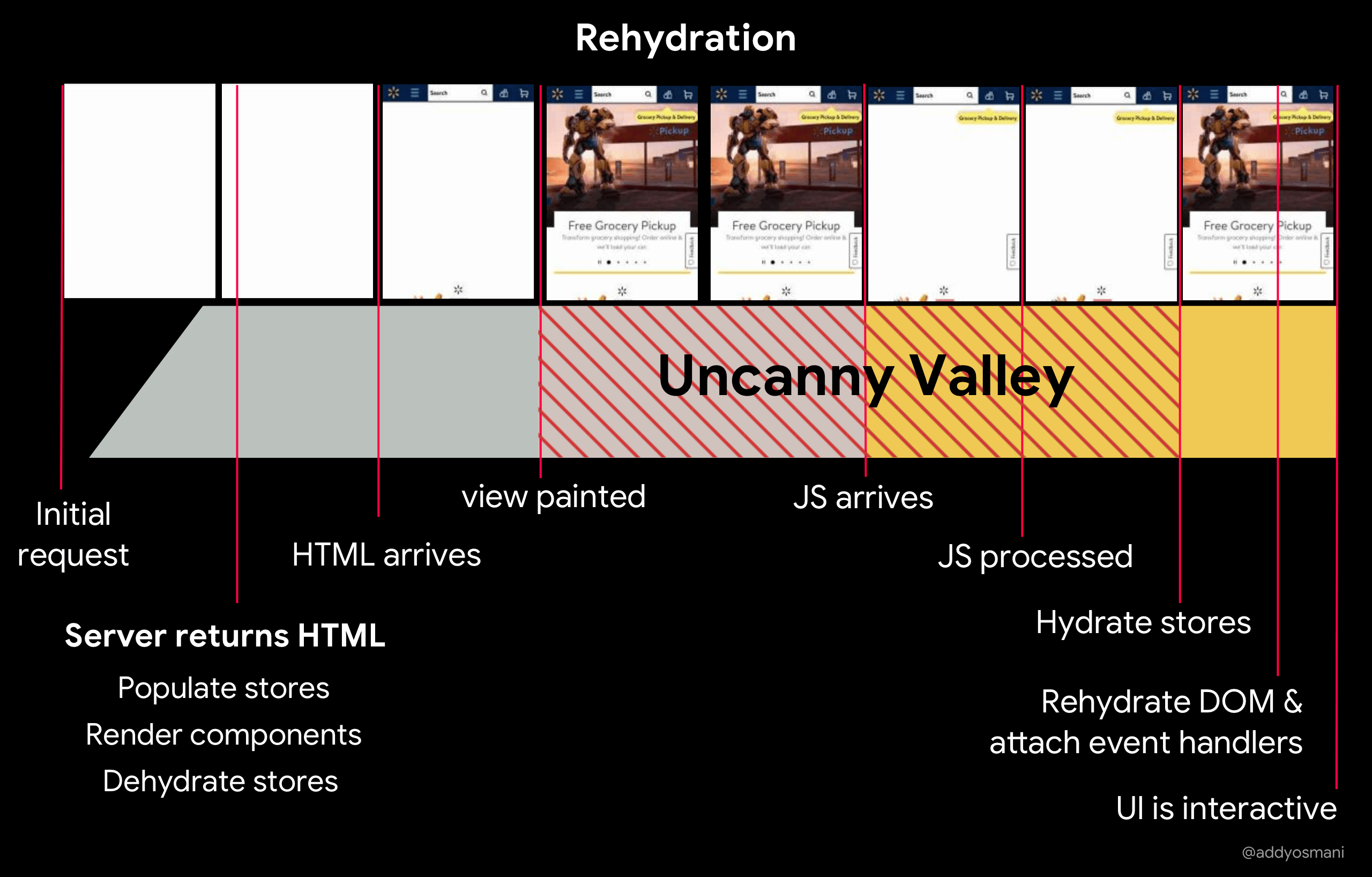
Что такое частичная гидрация и почему все об этом говорят? 🇺🇸

Разбор истории SSR и гидрации, зачем оно появилось, как сегодня популярные фреймворки справляются с задачей, какие малоизвестные фреймворки создавались с поддержкой частичной гидрации.
Sourcegraph
Гораздо более удобный поиск по исходникам, чем встроенный в Github. При этом имеет больше фич, чем просто поиск.
Аддитивное когнитивное предубеждение 🇺🇸

Сталкиваясь с проблемой, люди склонны выбирать решения, которые предполагают добавление новых элементов, а не изъятие существующих компонентов.
Хотя в разработке ПО удаление существующего кода может быть гораздо полезнее добавления нового. Краткий обзор на когнитивное искажение с примерами.
Как не писать property-based тесты 🇺🇸
Любые тесты отнимают время, а property-based так ещё больше, особенно если их писать вручную для всего, что под руку попадется.
Статья поможет расслабить лицевые мышцы и писать property-based тесты только в правильных местах, конечно же с определением правильности, чтобы никому не было больно.